Google ha definido un conjunto de métricas en las que los propietarios de sitios deben centrarse al optimizar la experiencia de la página. Las métricas de Core Web Vitals son parte de los factores de experiencia de la página de Google que todos los sitios web deben esforzarse por cumplir.
Las expectativas de los usuarios sobre las experiencias web pueden variar según el sitio y el contexto, pero algunas siguen siendo consistentes independientemente de dónde se encuentren en la web.
Específicamente, Google identifica las necesidades básicas de la experiencia del usuario, como la velocidad de carga, interactividady estabilidad visual.
¿Qué son las puntuaciones de Core Web Vitals?
Google recomienda que los propietarios de sitios tengan métricas de CWV por debajo del umbral «bueno» que se especifica a continuación:
| Nombre de la métrica | Bien | Pobre |
| Pintura con contenido más grande (LCP) | ≤2500ms | >4000ms |
| Interacción con la siguiente pintura (INP) | ≤2000ms | >500mx |
| Cambio de diseño acumulativo (CLS) | ≤1 | >0,25 |
Todo lo que esté entre bueno y malo se considera moderado y debería mejorarse.
Google explica por qué estas tres métricas, en particular, son tan importantes:
“Todas estas métricas capturan resultados importantes centrados en el usuario, se pueden medir en el campo y cuentan con herramientas y equivalentes de métricas de diagnóstico de laboratorio.
Por ejemplo, si bien Largest Contentful Paint es la métrica de carga principal, también depende en gran medida de First Contentful Paint (FCP) y Time to First Byte (TTFB), que siguen siendo fundamentales para monitorear y mejorar”.
Cómo mide Google los elementos básicos de la web
El informe Google CrUX utiliza datos de Chrome cuando los usuarios navegan por sitios web para recopilar datos de usuarios del mundo real desde sus dispositivos. Al menos el 75 % de las páginas vistas del sitio deben tener puntuaciones «buenas» para que el sitio web alcance los umbrales de CWV.
Tenga en cuenta que utiliza el 75 % de las páginas vistas de todo el sitio, lo que significa que las páginas con un CWV deficiente y menos tráfico no afectarán la puntuación general del sitio web.
Esta es la razón por la que es posible que los sitios web con una puntuación «buena» tengan páginas con CWV terribles y viceversa.
Este método de medición garantiza que un número bajo de visitas porcentuales debido a condiciones lentas de la red no reduzca la puntuación «buena» de todo el sitio web.
Así es como se pueden medir esas métricas.
Cómo medir los valores básicos de la web
Google incorpora capacidades de medición de Core Web Vitals en muchas de sus herramientas existentes.
Core Web Vitals se puede medir utilizando estas herramientas gratuitas:
Profundicemos en cómo utilizar cada una de estas herramientas de SEO gratuitas para medir Core Web Vitals.
Información de PageSpeed
PageSpeed Insights le permite medir Core Web Vitals con datos de laboratorio y de campo incluidos en los informes.
La sección de laboratorio del informe proporciona datos recopilados de dispositivos de usuarios reales en todas las geografías y diferentes condiciones de red, mientras que la sección de campo muestra datos de dispositivos simulados usando un solo dispositivo.
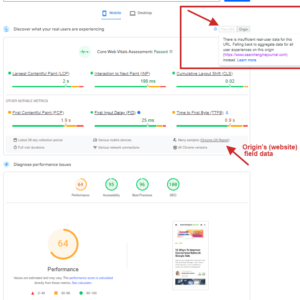
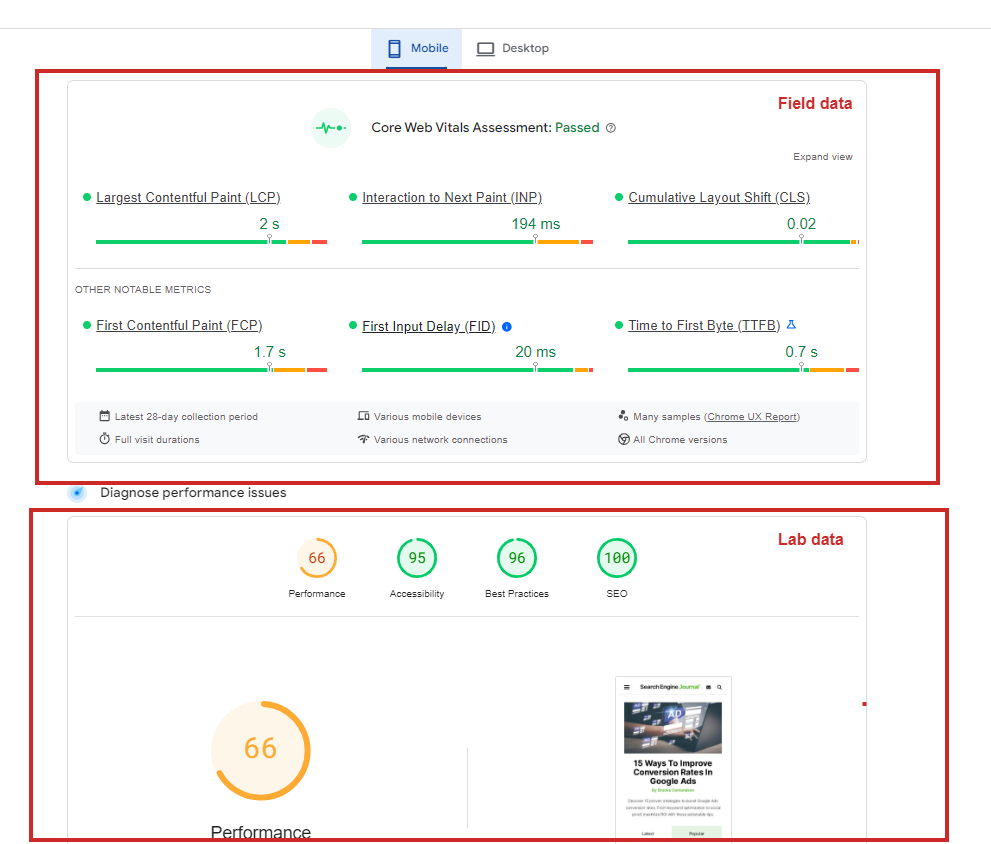
 Informe de información sobre la velocidad de la página. Datos de campo frente a datos de laboratorio
Informe de información sobre la velocidad de la página. Datos de campo frente a datos de laboratorioSi sus páginas tienen pocas visitas o son nuevas, es posible que no haya datos históricos suficientes para que los datos de campo muestren un informe. En ese caso, la puntuación de campo promedio de todo el sitio web se utilizará como alternativa, si está disponible; de lo contrario, no mostrará datos.
Las puntuaciones del CWV vuelven al origen
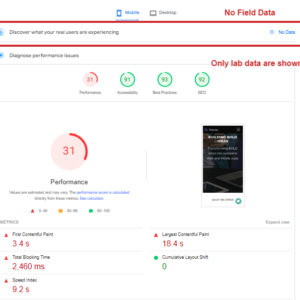
No hay suficientes datos
Una vez que ejecute los informes, debajo tendrá una lista de recomendaciones sobre cómo mejorar sus puntuaciones. Puede leer nuestra guía sobre el informe PageSpeed Insights para aprender a utilizarlo.
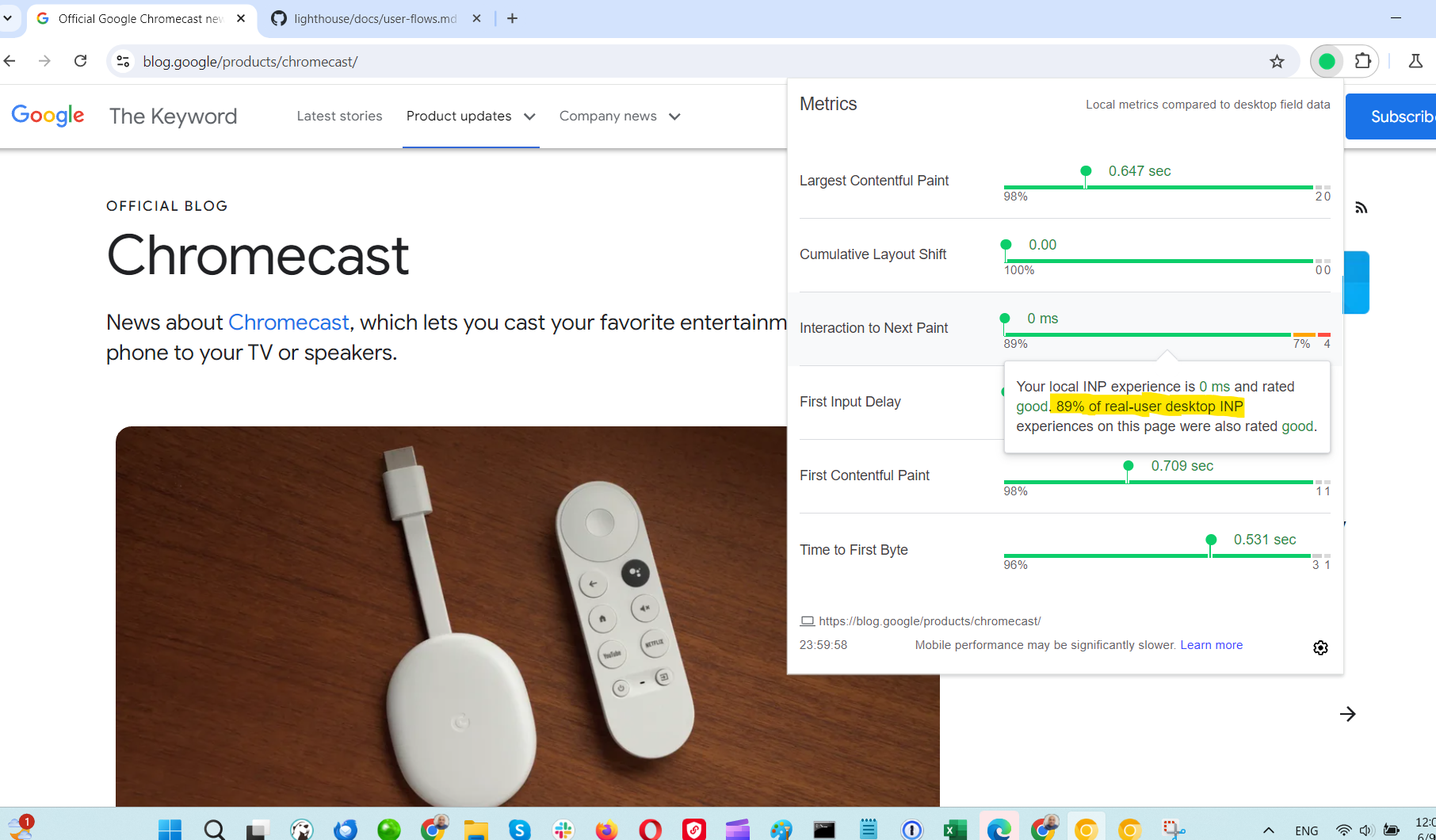
Extensión de elementos vitales web
Usar la herramienta PageSpeed Insights siempre es una excelente manera de depurar y auditar el rendimiento, pero a menudo no resulta conveniente. Tienes que abrir una nueva pestaña en tu navegador y salir de la página, lo que distrae.
Afortunadamente, hay una extensión disponible para instalar desde Chrome Web Store que mide las métricas de Core Web Vitals en tiempo real durante su navegación y también carga datos de campo si están disponibles.
 Puntuaciones de Core Web Vitals
Puntuaciones de Core Web VitalsAdemás de esta interfaz de usuario estándar, este complemento también ofrece oportunidades de depuración más granulares a través de la pestaña ‘consola’ de DevTools del navegador. Aquí hay una guía rápida en video sobre cómo hacerlo.
Depurar la métrica Interaction Next Paint es bastante desafiante ya que puede degradarse en cualquier punto durante el recorrido de interacción del usuario. En PageSpeed Insights, solo obtienes un valor promedio de todas las interacciones, no qué interacción en el elemento específico de la página fue lenta.
Al utilizar esta extensión, puede interactuar con la página e identificar elementos que degradan la métrica INP verificando los registros de la consola. Por ejemplo, puede hacer clic en los botones y consultar la consola para ver cuánto tiempo duró la interacción.
Tan pronto como identifique qué elemento tarda en responder, puede verificar su código JavaScript para ver si algún script está bloqueando la interacción.
Faro
Lighthouse es una herramienta de código abierto que puede utilizar para auditar el rendimiento de su página web, que también está disponible en DevTools de Chrome.
Todos los informes que Lighthouse potencia se actualizan para reflejar la última versión.
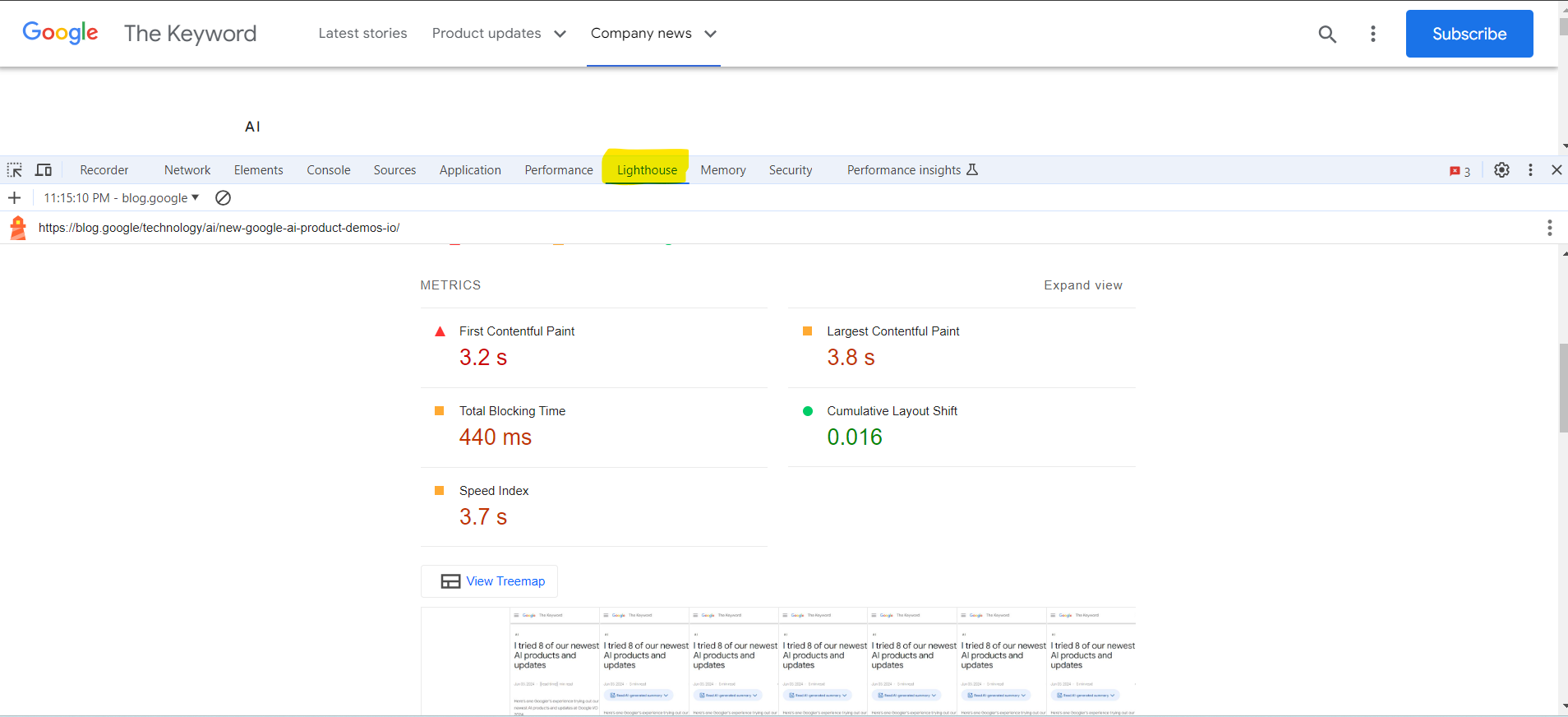
 Ejemplo de informe de faro en el navegador Chrome DevTools
Ejemplo de informe de faro en el navegador Chrome DevToolsUna advertencia a tener en cuenta es que cuando ejecuta Lighthouse en su navegador, también carga muchos recursos de sus extensiones de Chrome, lo que puede afectar sus métricas en el informe Lighthouse.
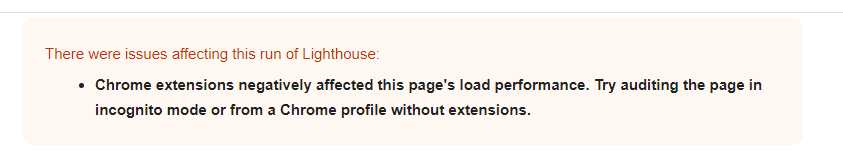
 El mensaje indicaba problemas con la ejecución de Lighthouse y mencionaba específicamente que las extensiones de Chrome afectaban negativamente el rendimiento de carga de la página.
El mensaje indicaba problemas con la ejecución de Lighthouse y mencionaba específicamente que las extensiones de Chrome afectaban negativamente el rendimiento de carga de la página.Es por eso que sugiero usar Chrome Canary para depurar como una buena práctica. Chrome Canary tiene una instalación aislada de su navegador Chrome habitual donde puede acceder a funciones experimentales. Esto le permite probar su sitio web con funciones que se incluirán en futuras versiones de Chrome.
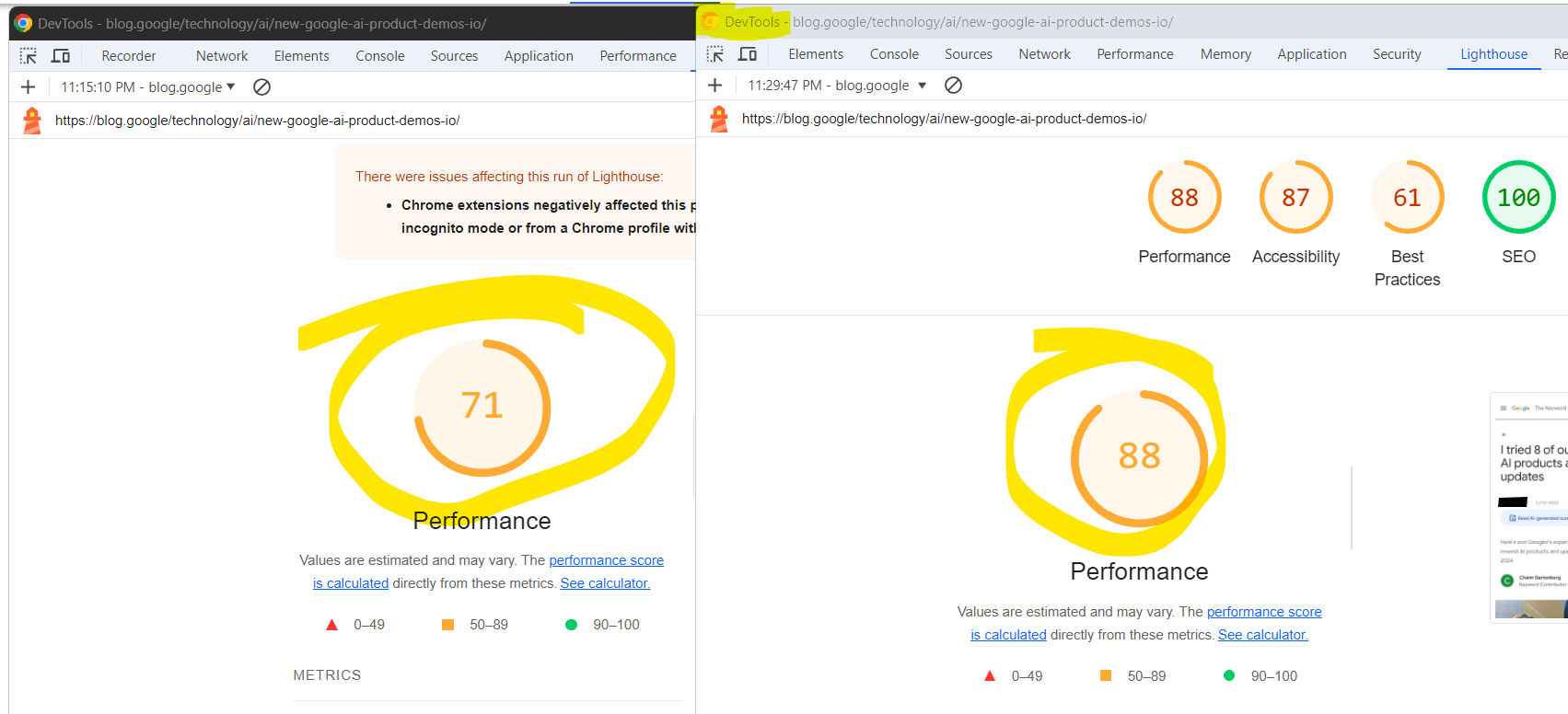
Realicé un experimento rápido para ver cuán drásticamente pueden variar los puntajes de velocidad de la página de Lighthouse en la instalación limpia de Canary en comparación con su navegador con complementos habilitados.
 Dos capturas de pantalla de los resultados de la auditoría Lighthouse de Google Chrome DevTools. Izquierda: versión estable de Chrome con complementos y derecha: Canary sin complementos.
Dos capturas de pantalla de los resultados de la auditoría Lighthouse de Google Chrome DevTools. Izquierda: versión estable de Chrome con complementos y derecha: Canary sin complementos.Una característica importante que permite Lighthouse es medir puntuaciones mientras interactúa con la página web y medir cómo ciertas interacciones afectan sus puntuaciones, especialmente la métrica Interacción con la siguiente pintura (INP).
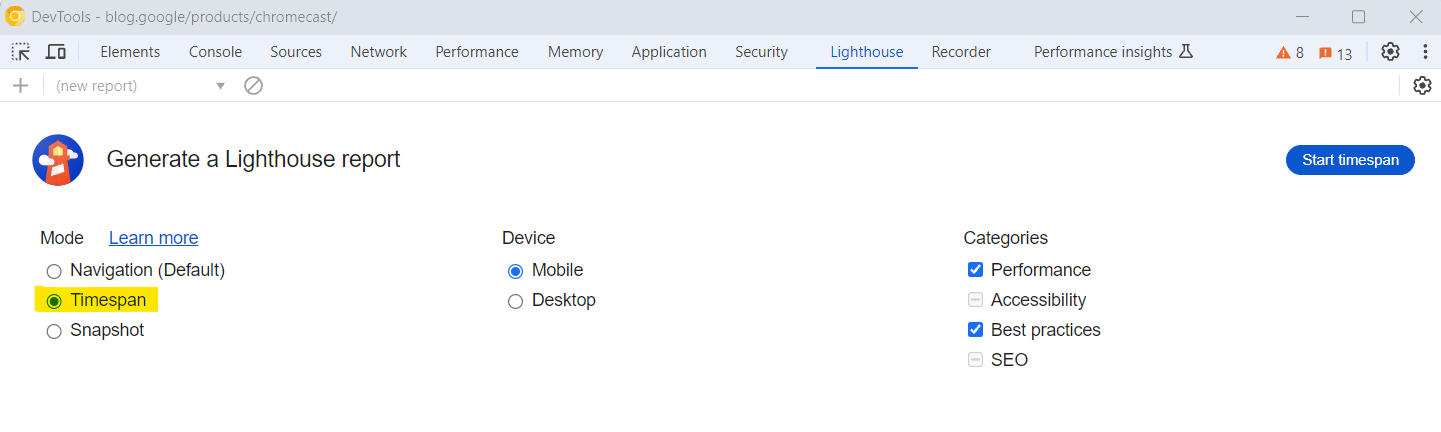
 Intervalo de tiempo de opción en Chrome Lighthouse DevTools
Intervalo de tiempo de opción en Chrome Lighthouse DevToolsLe sugiero que profundice y domine cómo usar Lighthouse leyendo nuestra guía escrita por dos de los expertos técnicos en SEO con más experiencia del mundo.
Panel de control CruX
El informe CrUX es un conjunto de datos públicos de datos reales sobre la experiencia del usuario en millones de sitios web. El informe Chrome UX mide las versiones de campo de todos los Core Web Vitals, lo que significa que informa datos del mundo real en lugar de datos de laboratorio.
Con PageSpeed Insights, Lighthouse o el complemento Web Vital que hemos analizado, ahora sabes cómo medir el rendimiento de una URL individual. Pero, ¿cómo se ve el panorama completo de un sitio web con miles de URL? ¿Qué porcentaje de URL tienen puntuaciones «buenas» o puntuaciones de hace unos meses para comparar?
Aquí es donde ayuda el panel gratuito Looker Studio de CrUX de Google. Puede consultar segmentos y ver sus datos históricos.
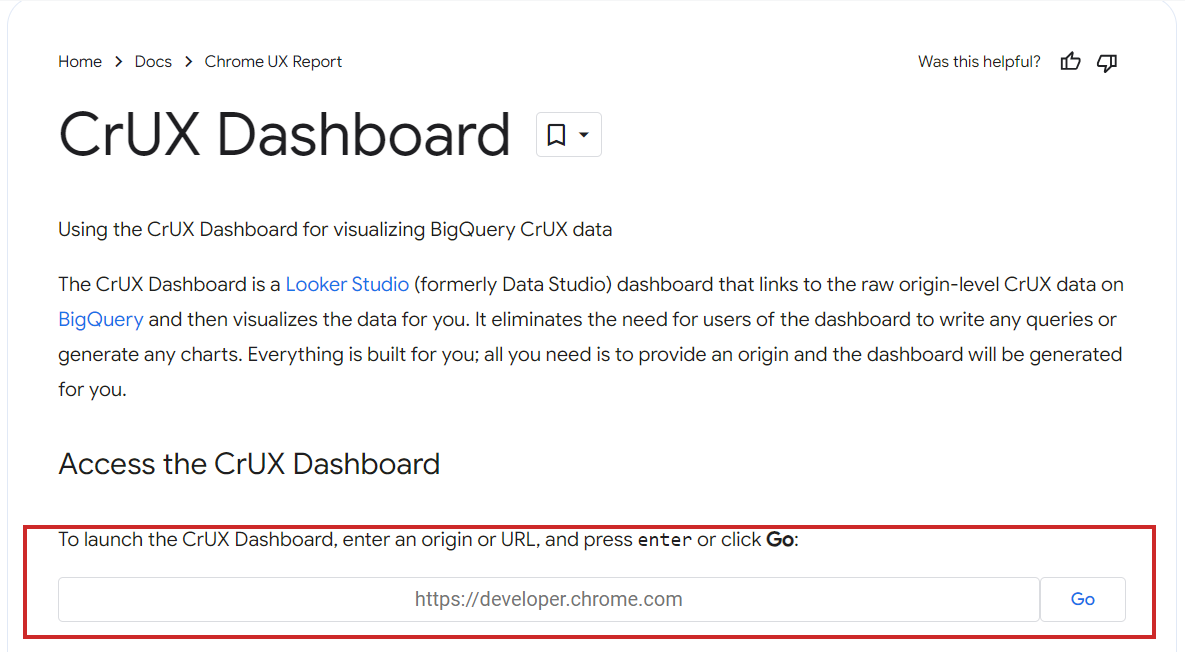
Para hacer eso, simplemente copie y pegue su dominio en el iniciador del panel de CrUX.
 Lanzador de panel de CrUX
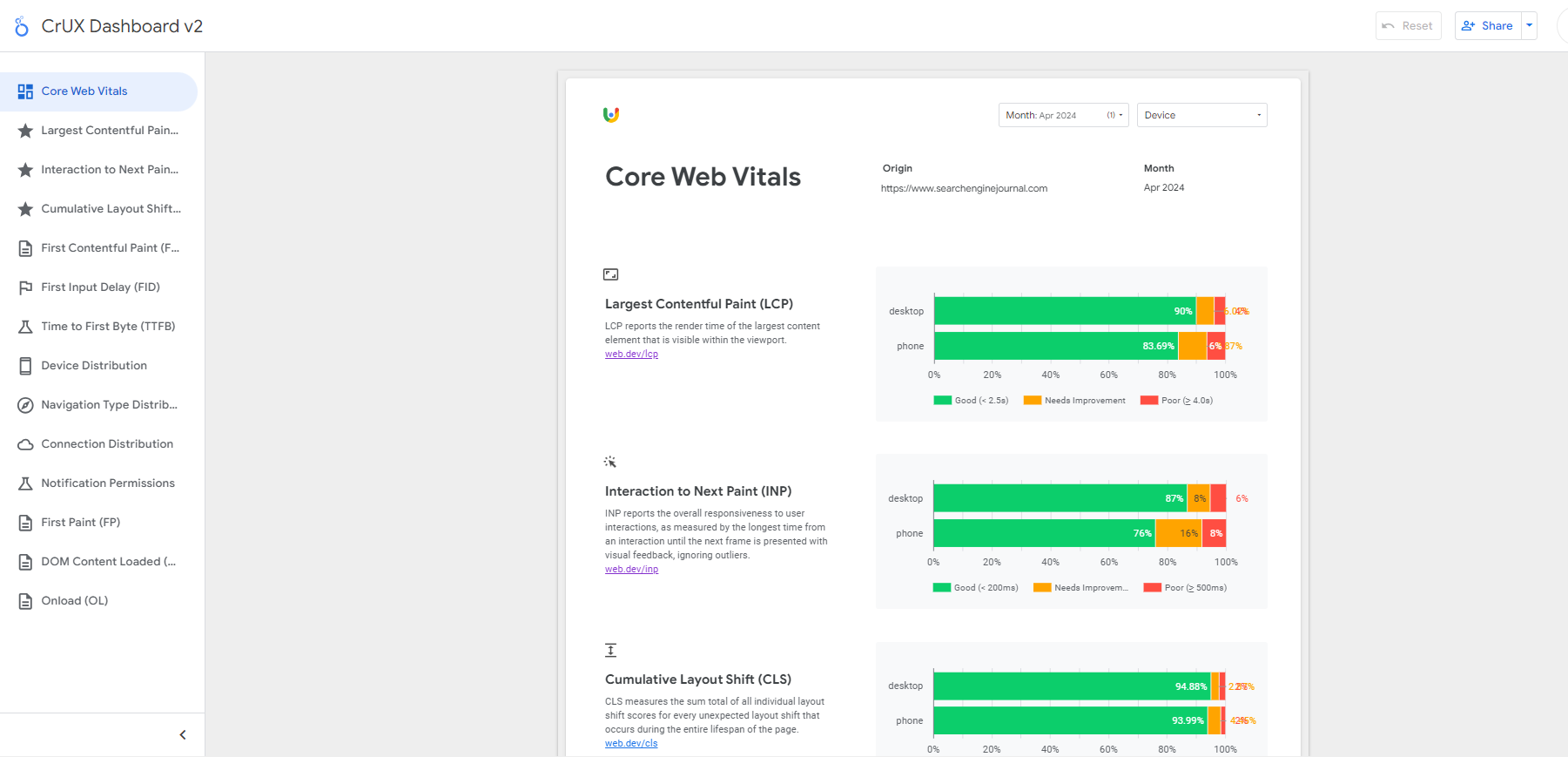
Lanzador de panel de CrUXLuego, disfruta de hermosos informes gratis. Aquí hay un informe de ejemplo para Search Engine Journal en caso de que desee explorar un panel real.
 Ejemplo de panel de CrUX para Search Engine Journal
Ejemplo de panel de CrUX para Search Engine JournalEn este panel, puede encontrar mucho más además de las métricas de CWV. Si no alcanza las puntuaciones «buenas» del CWV pero los datos de laboratorio muestran que está cumpliendo con todos los umbrales, puede deberse a que sus visitantes tienen una mala conexión.
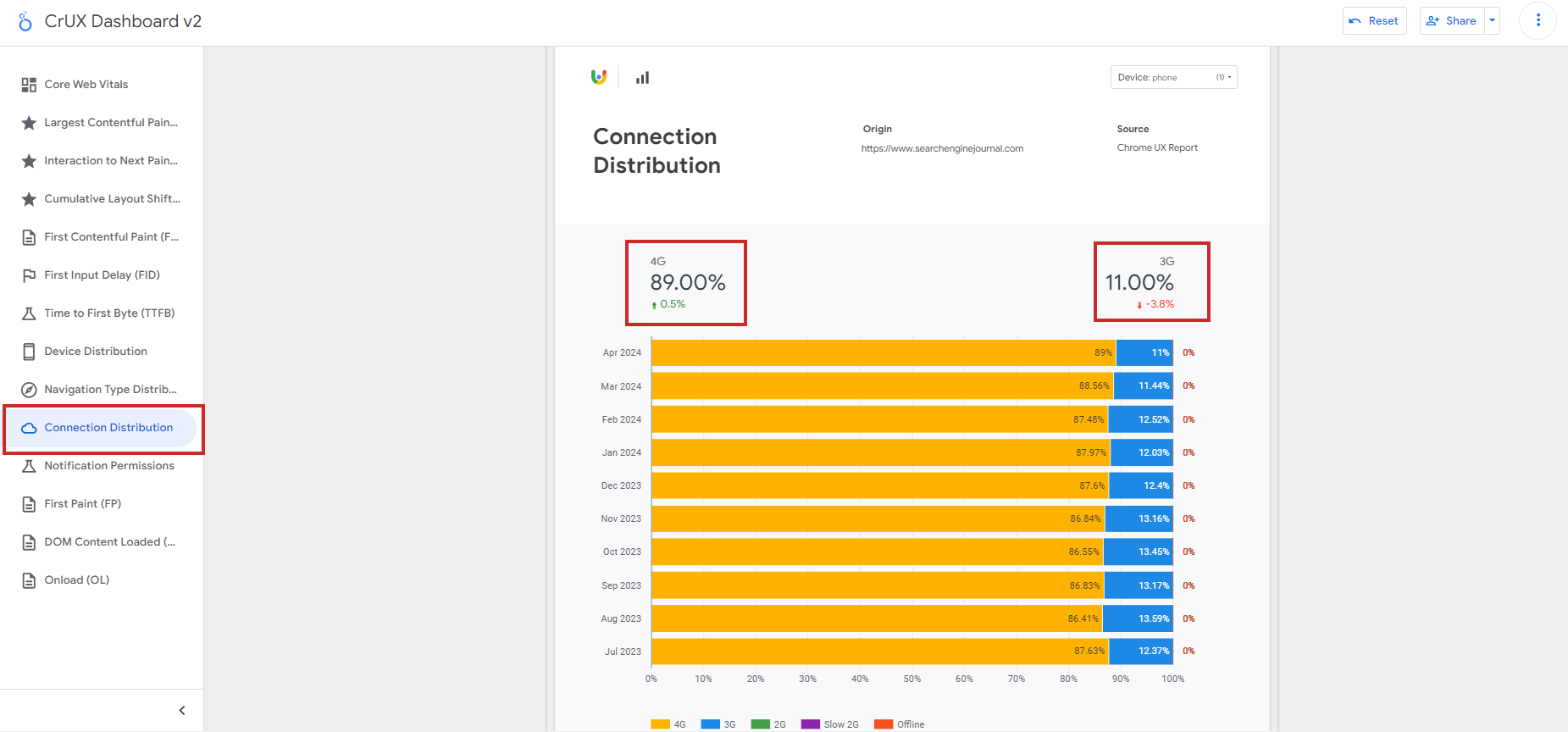
Aquí es donde el informe de distribución de conexiones es muy valioso: puede ayudarle a comprender si el bajo rendimiento de sus puntuaciones se debe a problemas de red.
 Distribución de conexiones en el informe CrUX
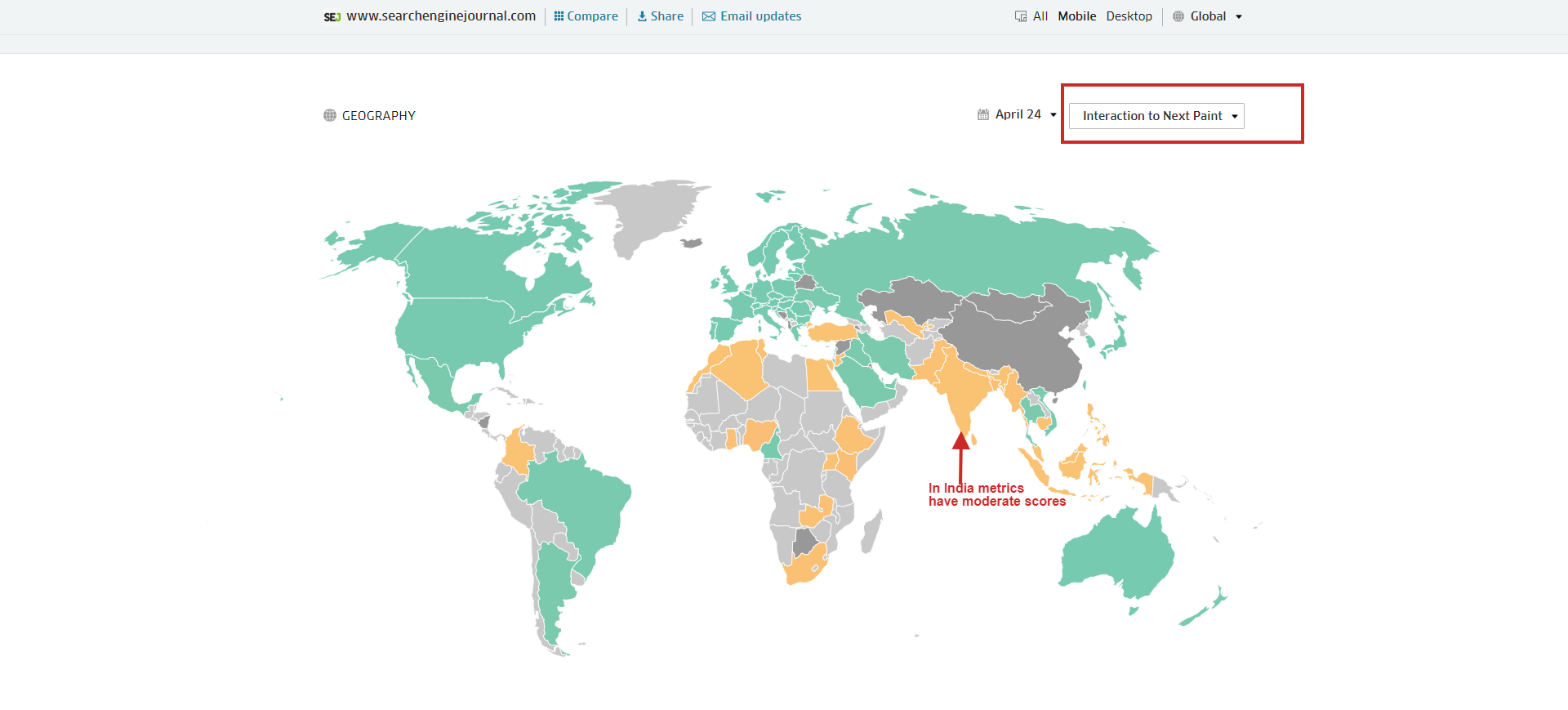
Distribución de conexiones en el informe CrUXDesafortunadamente, este panel no le brinda un desglose de las métricas de CWV por país, pero existe una herramienta gratuita, treo.sh, que puede usar para verificar las métricas de rendimiento por geografía.
 Desglose de las métricas de CWV por geografía, lo que ayuda a comprender dónde no alcanzan las buenas puntuaciones.
Desglose de las métricas de CWV por geografía, lo que ayuda a comprender dónde no alcanzan las buenas puntuaciones.Consola de búsqueda
GSC es otra herramienta para ver las métricas generales de CWV de su sitio web.
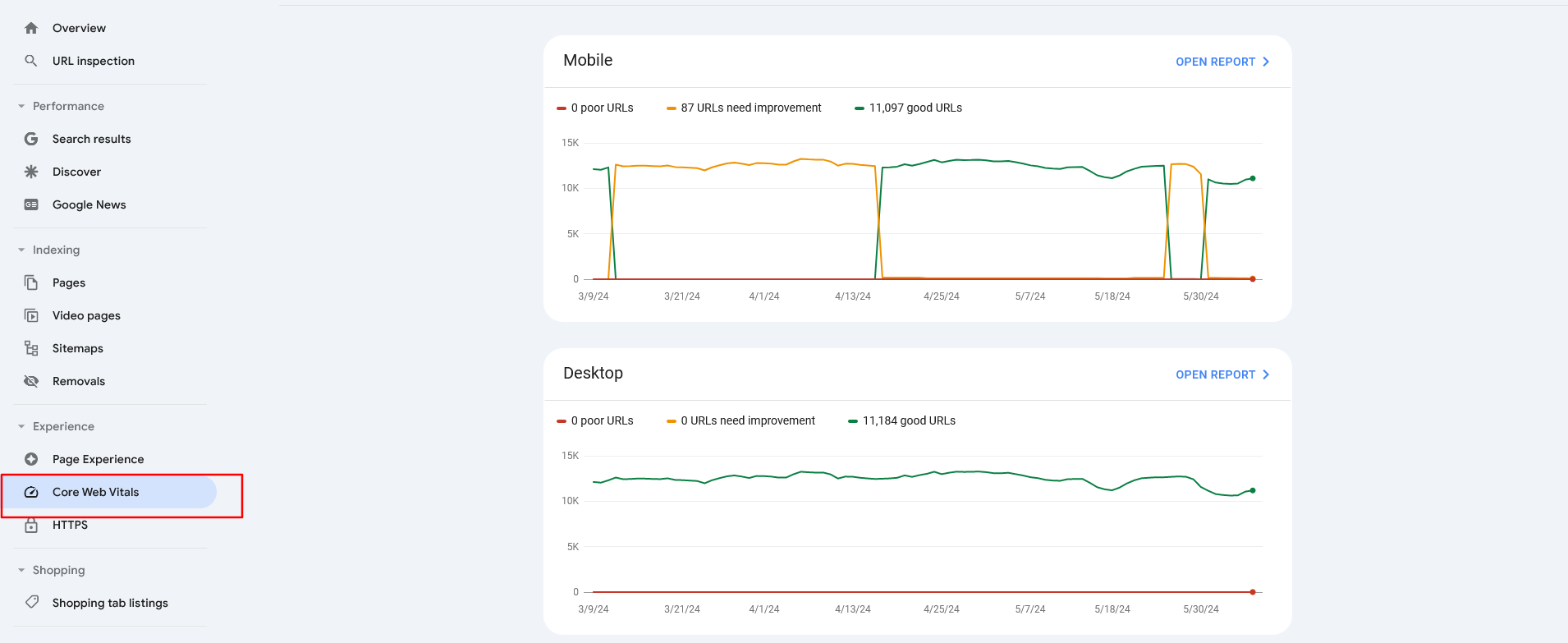
 Un panel de Google Search Console que muestra «Core Web Vitals»
Un panel de Google Search Console que muestra «Core Web Vitals»El informe identifica grupos de páginas que requieren atención basándose en datos del mundo real del informe Chrome UX. Si abre el informe haciendo clic en el enlace de la esquina superior derecha, verá un desglose de sus problemas.
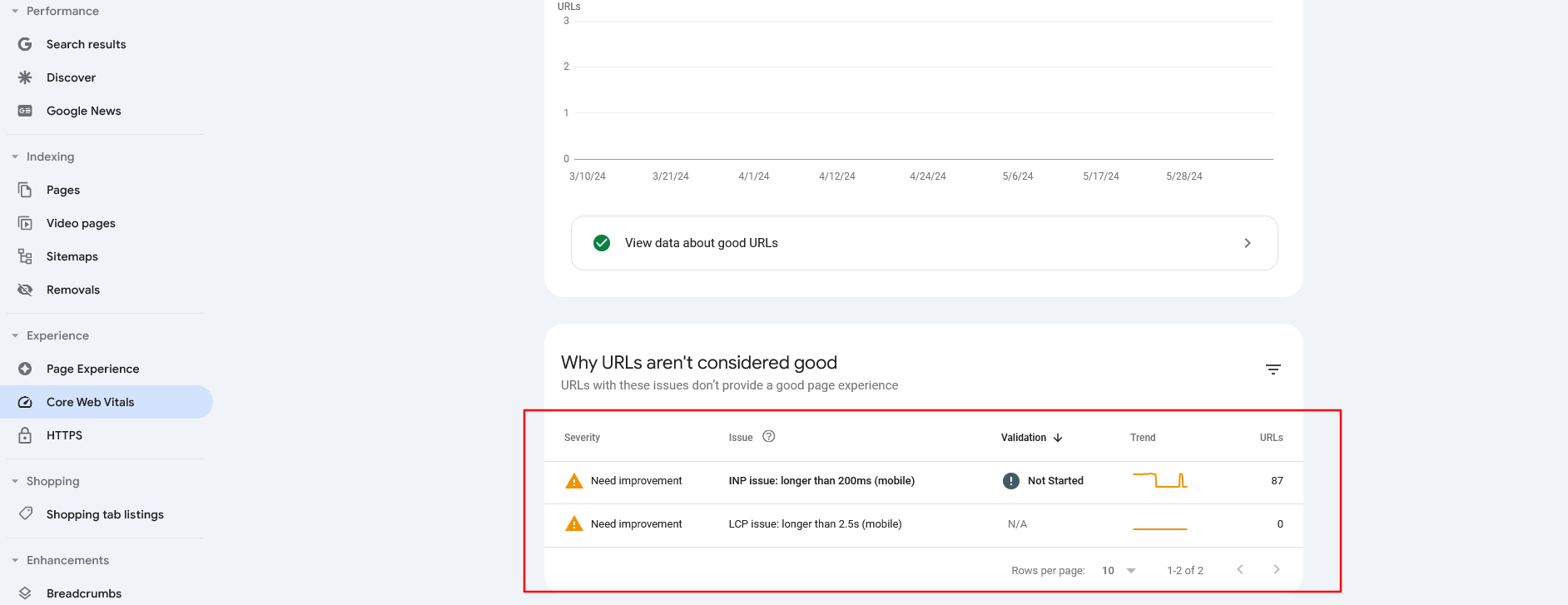
 Informe Core Web Vitals para dispositivos móviles en GSC
Informe Core Web Vitals para dispositivos móviles en GSCCon este informe, tenga en cuenta que extrae datos de CruX y que las URL se omitirán si no tienen una cantidad mínima de datos de informes, lo que significa que puede tener páginas con métricas CWV deficientes que no se informan aquí.
Web-Vitals.JS y GA4
web-vitals.js es una biblioteca de código abierto que mide con precisión las métricas CWV de la misma manera que lo hacen Chrome o PageSpeed Insights. La extensión de Web Vitals que analizamos anteriormente en realidad utiliza esta biblioteca para generar informes y registros.
Sin embargo, puede integrarlo con Google Analytics 4 para obtener un informe de rendimiento detallado a escala en un sitio web con muchas páginas. A continuación se muestra un ejemplo de código para la integración de gtag de GA4.
<script type="module">
import {onCLS, onINP, onLCP} from '
function getMetricRating(metricName, value) {
switch(metricName) {
case 'CLS':
return value <= 0.1 ? 'good' : value <= 0.25 ? 'needs-improvement' : 'poor';
case 'INP':
return value <= 200 ? 'good' : value <= 500 ? 'needs-improvement' : 'poor';
case 'LCP':
return value <= 2500 ? 'good' : value <= 4000 ? 'needs-improvement' : 'poor';
default:
return 'unknown';
}
}
function getAttribution( name, attribution){
switch (name) {
case 'CLS':
return attribution.largestShiftTarget;
case 'INP':
return attribution.interactionTarget;
case 'LCP':
return attribution.element;
default:
return 'unknown';
}
}
function sendToGoogleAnalytics({name, delta, value, id, attribution}) {
let rating = getMetricRating(name, value); //get metric rating based on value
let target_element = getAttribution( name, attribution); //get html element associated with metric
// Assumes the global `gtag()` function exists, see:
gtag('event', name, {
// Built-in params:
value: delta, // Use `delta`, a changed metric as it will be summed during user journey. If we use value it will sum new values resulting to inflated high numbers
// Custom params:
metric_id: id, // optional, Needed to aggregate events via BigQuery
metric_value: value, // optional,
metric_delta: delta, // optional,
metric_rating: rating, // optional,
debug_target: target_element // optional,
});
}
onCLS(sendToGoogleAnalytics);
onINP(sendToGoogleAnalytics);
onLCP(sendToGoogleAnalytics);
</script>
En el ejemplo de código, «valor» es un parámetro integrado y «metric_id», «metric_value», «metric_delta», «metric_rating» y «debug_target» son dimensiones personalizadas opcionales que quizás desee incluir según sus necesidades.
Si desea ver estas dimensiones en los informes de exploración de GA4, debe agregarlas en el administrador de definiciones personalizadas de GA4. De lo contrario, si decide enviar estos parámetros y no agregarlos a través del administrador, podrá acceder a los datos sin procesar solo a través de BigQuery. Esto proporciona mucha más flexibilidad pero requiere experiencia en SQL.
Si decide incluir ‘metric_id’, que, en el caso de sitios web con mucho tráfico, tendrá una cantidad indefinida de valores únicos, puede causar problemas de cardinalidad en los informes de exploración.
Por lo tanto, es posible que desee habilitar esos parámetros personalizados adicionales durante un período breve para recopilar datos de muestra para solucionar problemas.
Para enviar datos de métricas CWV a través de Google Tag Manager, consulte esta guía creada por el equipo de soluciones de marketing de Google. Como práctica recomendada, debe utilizar la integración GTM, y el código anterior (que es completamente funcional) demuestra la mecánica fundamental de la recopilación y la generación de informes de datos CWV.
Aparte de lo que hemos comentado, las herramientas freemium o de pago como Debugbear, treo.sh, Oncrawl, Lumar o Semrush pueden ayudarle a identificar sus puntuaciones en todas las páginas a escala en tiempo real.
Sin embargo, me gustaría señalar que, de las herramientas enumeradas, Debugbear y treo.sh están altamente especializadas en métricas CWV y brindan información de alta granularidad con segmentaciones avanzadas.
¿Qué pasa con otras métricas valiosas?
Por más importantes que sean los Core Web Vitals, no son los solo Métricas de experiencia de la página en las que centrarse.
Asegurarse de que su sitio utilice HTTPS, sea compatible con dispositivos móviles, evite intersticiales intrusivos y mantenga una distinción clara entre el sitio web son partes cruciales de los factores de clasificación de la experiencia de la página.
Así que piénselo también desde un punto de vista centrado en el usuario, y no sólo porque sea un factor de clasificación.
Por ejemplo, desde la perspectiva de las conversiones, si tiene un sitio web de comercio electrónico lento, sus clientes potenciales pueden abandonar y esto provocará pérdidas de ingresos.
Más recursos:
Imagen de portada: BestForBest/Shutterstock