Las rutas de navegación son una función de navegación para su sitio web y pueden tener un gran impacto en el SEO y la experiencia del usuario.
Muchos sitios web todavía no implementan rutas de navegación, lo cual es un gran error. Las rutas de navegación no solo impactan el SEO, sino que también son bastante fáciles de implementar.
Esto es lo que necesita saber sobre las rutas de navegación, cómo afectan al SEO y los errores comunes que se deben evitar.
¿Qué son las rutas de navegación en SEO?
Las rutas de navegación son enlaces internos automatizados que permiten a los usuarios rastrear su ubicación en un sitio web y su distancia desde la página de inicio.
Normalmente los encontrarás en la parte superior de un sitio web o justo debajo de la barra de navegación.
Al igual que los enlaces internos, ayudan a mantener a los usuarios en un sitio web y les ayudan a encontrar la información que buscan. Si se sienten desorientados, pueden utilizar enlaces de ruta de navegación para subir un nivel y continuar su viaje en el sitio web en lugar de hacer clic en el botón Atrás del navegador.
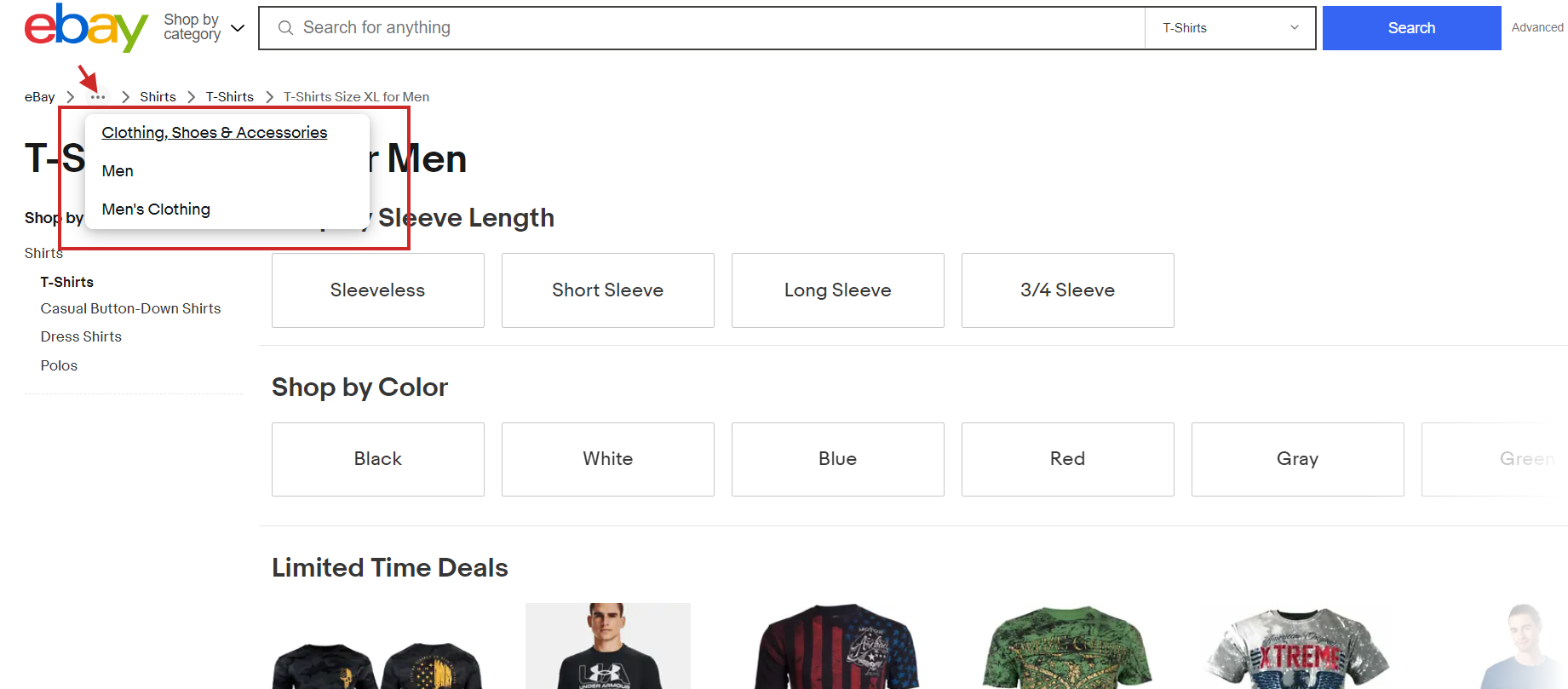
Aquí hay un ejemplo de rutas de navegación del sitio web de eBay:
Muestra exactamente en qué categorías hice clic para acceder a la página que estoy viendo.
Las rutas de navegación facilitan el regreso a una página anterior si es necesario.
4 tipos comunes de pan rallado
¡No todas las migas de pan son iguales!
Hay cuatro tipos principales de migas de pan, cada una con su propio propósito.
Antes de agregar rutas de navegación a su sitio, determine qué tipo será el más adecuado para la experiencia del usuario.
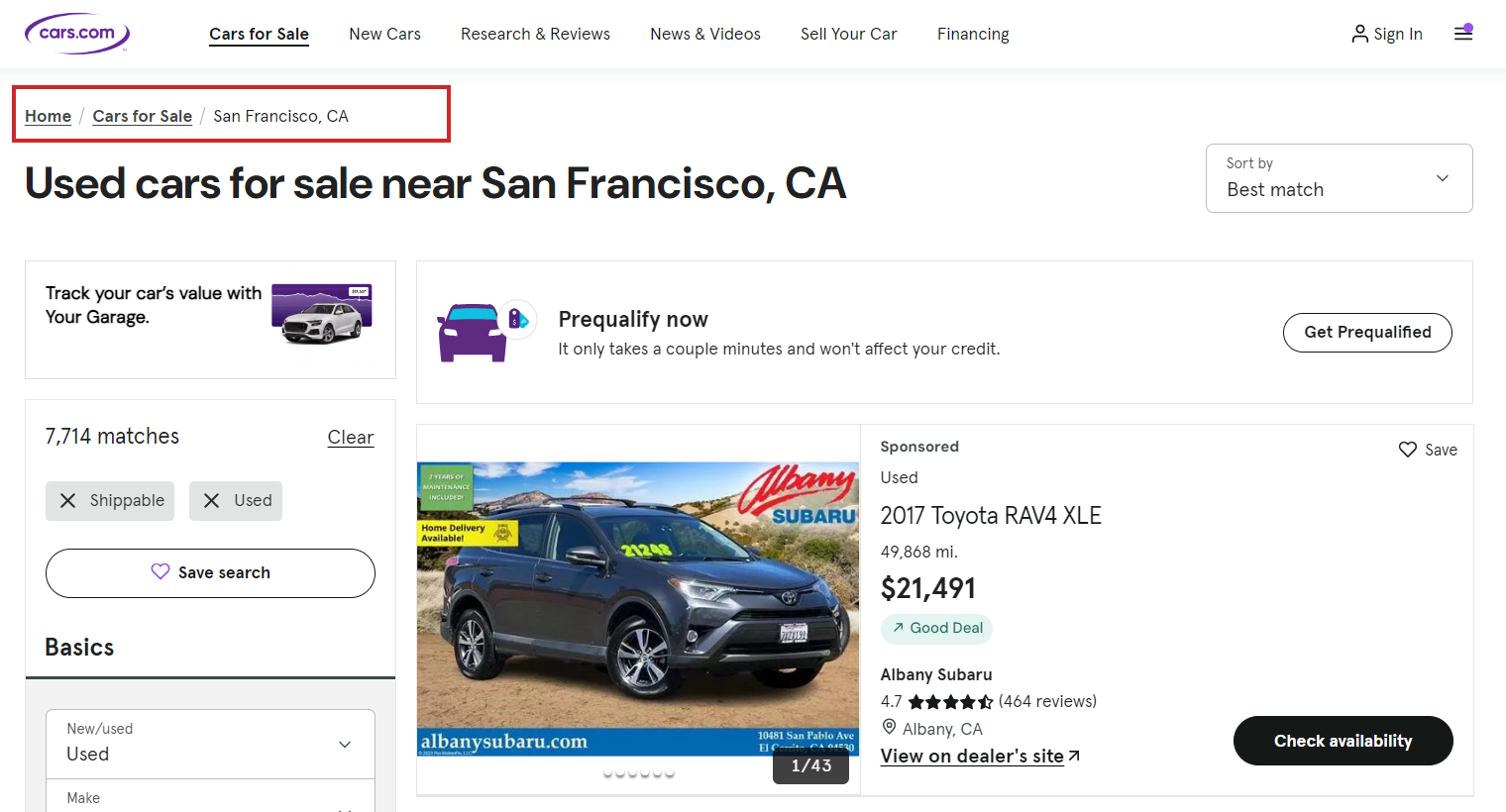
1. Rutas de navegación basadas en jerarquías (también conocidas como rutas de navegación basadas en ubicación)
El tipo más común de ruta de navegación que indica a los usuarios dónde se encuentran en la estructura del sitio y cómo regresar a la página de inicio.
Por ejemplo: Inicio > California > San Francisco
 Captura de pantalla de cars.com, junio de 2024
Captura de pantalla de cars.com, junio de 20242. Rutas de navegación basadas en atributos
Estas rutas de navegación se utilizan comúnmente en sitios de comercio electrónico para mostrar en qué atributos ha hecho clic el usuario.
Por ejemplo: Inicio > Zapatos > Senderismo > Mujer
 Captura de pantalla de eBay, junio de 2024
Captura de pantalla de eBay, junio de 2024Tenga en cuenta la inteligencia con la que eBay maneja las rutas de navegación para los atributos cuando la ruta es demasiado larga.
Muestra los últimos tres elementos que siguen a la página de inicio y trunca los anteriores en un menú de tres puntos; Puede ver todos los elementos anteriores en las rutas de navegación al hacer clic.
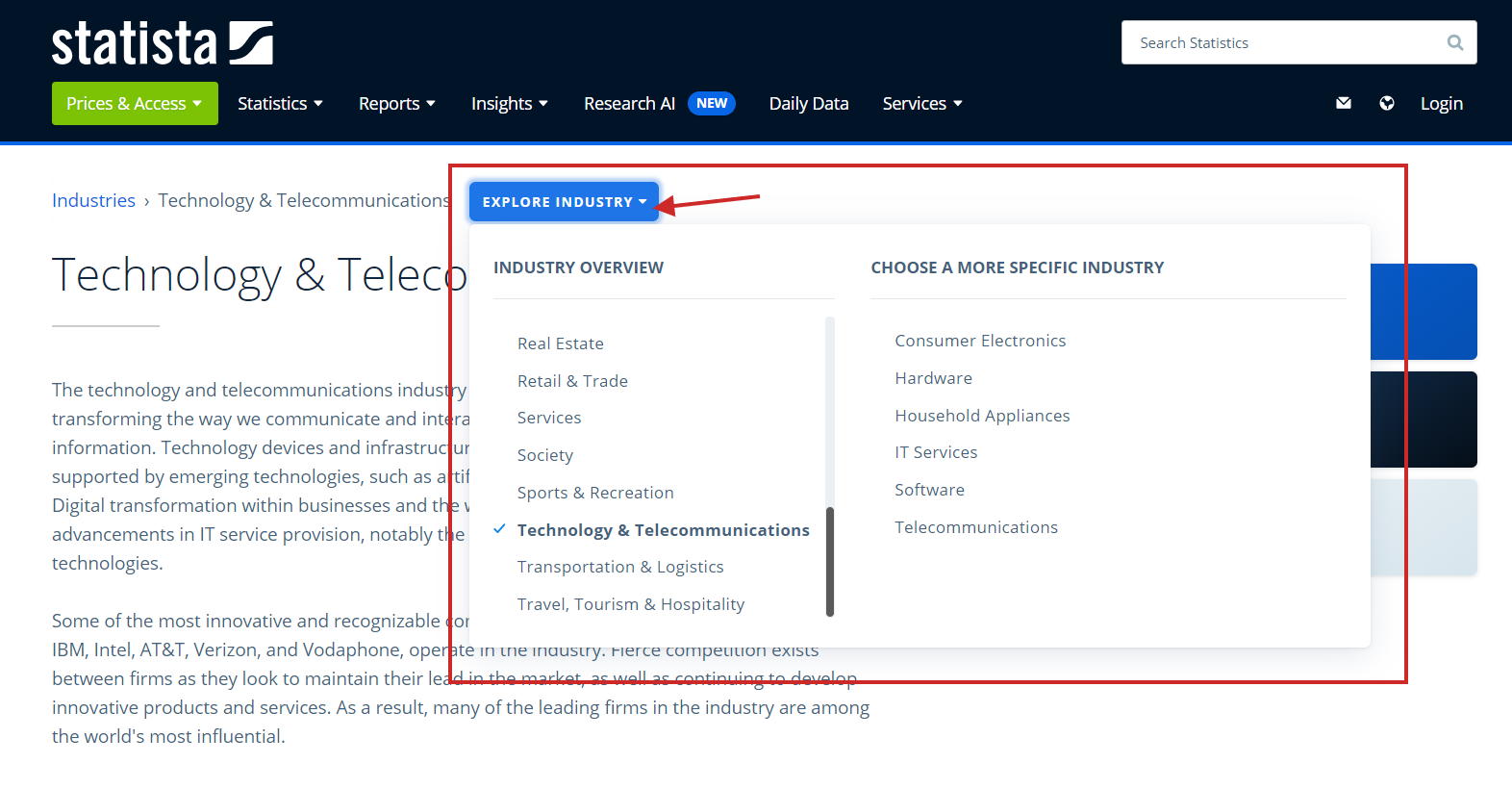
3. Migas de pan anticipadas o anticipadas
Este tipo de ruta de navegación no solo muestra la ruta actual del usuario dentro de la jerarquía de un sitio web, sino que también proporciona una vista previa de los próximos pasos que puede seguir.
A continuación se muestra un ejemplo del sitio web de Statista, que ilustra lo útil que puede ser al brindar a los usuarios una vista previa de otras secciones de la subsección.
 Captura de pantalla de Statista, junio de 2024
Captura de pantalla de Statista, junio de 20244. Rutas de navegación basadas en la historia
Este tipo de ruta de navegación rara vez se utiliza y muestra a los usuarios qué otras páginas del sitio han visitado, de forma similar al historial del navegador.
Por ejemplo, si estuviera buscando noticias sobre SEO y leyera tres artículos diferentes, las rutas de navegación podrían verse así: Inicio > Artículo SEO 1 > Artículo SEO 2 > Página actual.
Pero recomiendo evitar esto porque puede confundir a los usuarios. Los usuarios pueden navegar al mismo destino a través de diferentes viajes, lo que significa que se mostrará una estructura de ruta de navegación diferente cada vez, lo que confunde a los usuarios.
Además, no puede marcar con esquemas como rutas de navegación y beneficiarse de resultados enriquecidos debido a su naturaleza aleatoria.
3 beneficios de usar pan rallado
Todo esto suena genial, estarás pensando.
Pero, ¿qué harán realmente las migas de pan?
Si no está seguro de que valga la pena molestarse con las migas de pan (¡spoiler, realmente lo valen!), entonces querrá leer la sección siguiente.
1. Las rutas de navegación mejoran la experiencia de usuario
Las rutas de navegación facilitan a los usuarios la navegación por un sitio web y les animan a navegar por otras secciones.
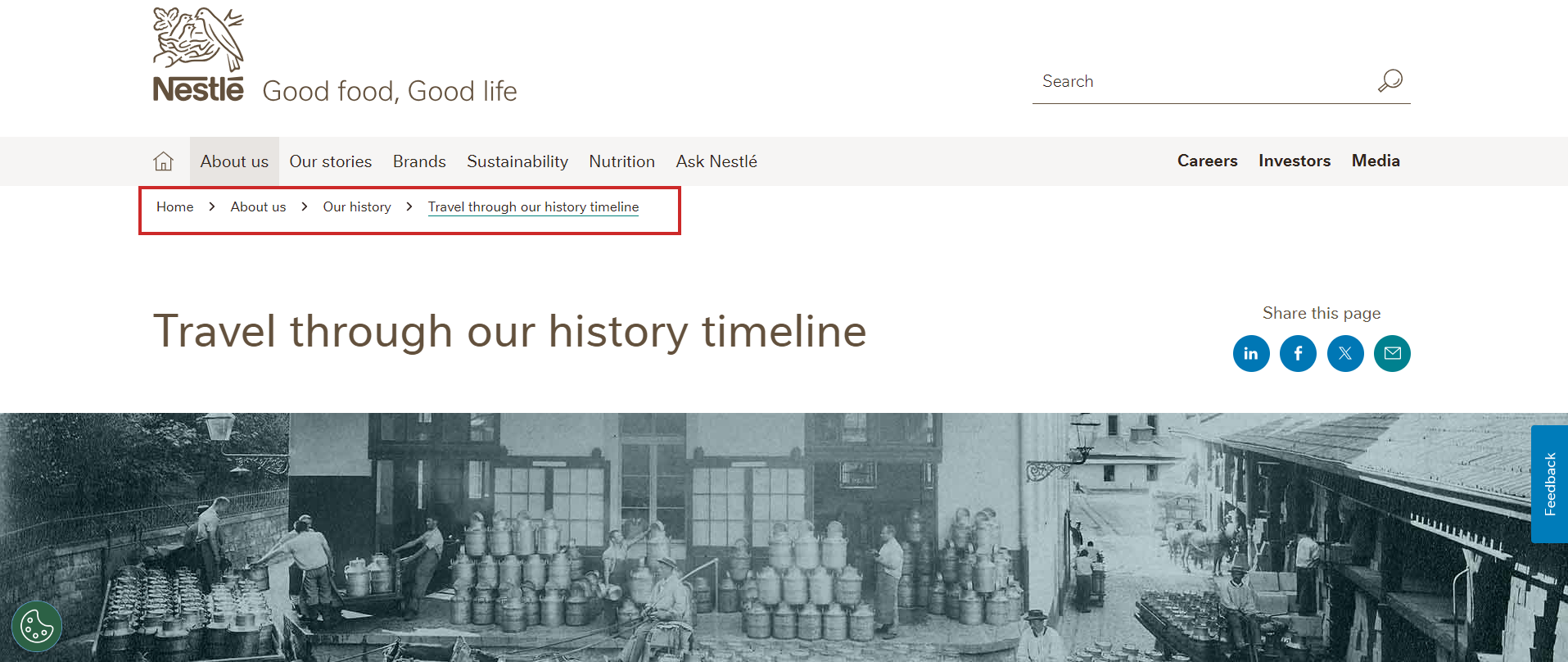
Por ejemplo, si desea obtener más información sobre Nestlé, acceda a su sitio y terminará en la página del historial de la empresa Nestlé.
 Captura de pantalla de Nestlé, junio de 2024
Captura de pantalla de Nestlé, junio de 2024Usando sus rutas de navegación, puede regresar fácilmente a Acerca de nosotros, Historial o incluso a su página de inicio.
Es una forma práctica de ayudar a los usuarios a encontrar fácilmente lo que buscan y, con suerte, atraerlos más profundamente a su sitio web.
2. Mantenga a la gente en el sitio por más tiempo
La tasa de rebote no es un factor de clasificación. Pero evitar que los usuarios reboten aún puede ayudar al SEO, ya que ayuda a los usuarios a hacer clic y navegar por el sitio web, una señal de participación que Google utiliza para fines de clasificación.
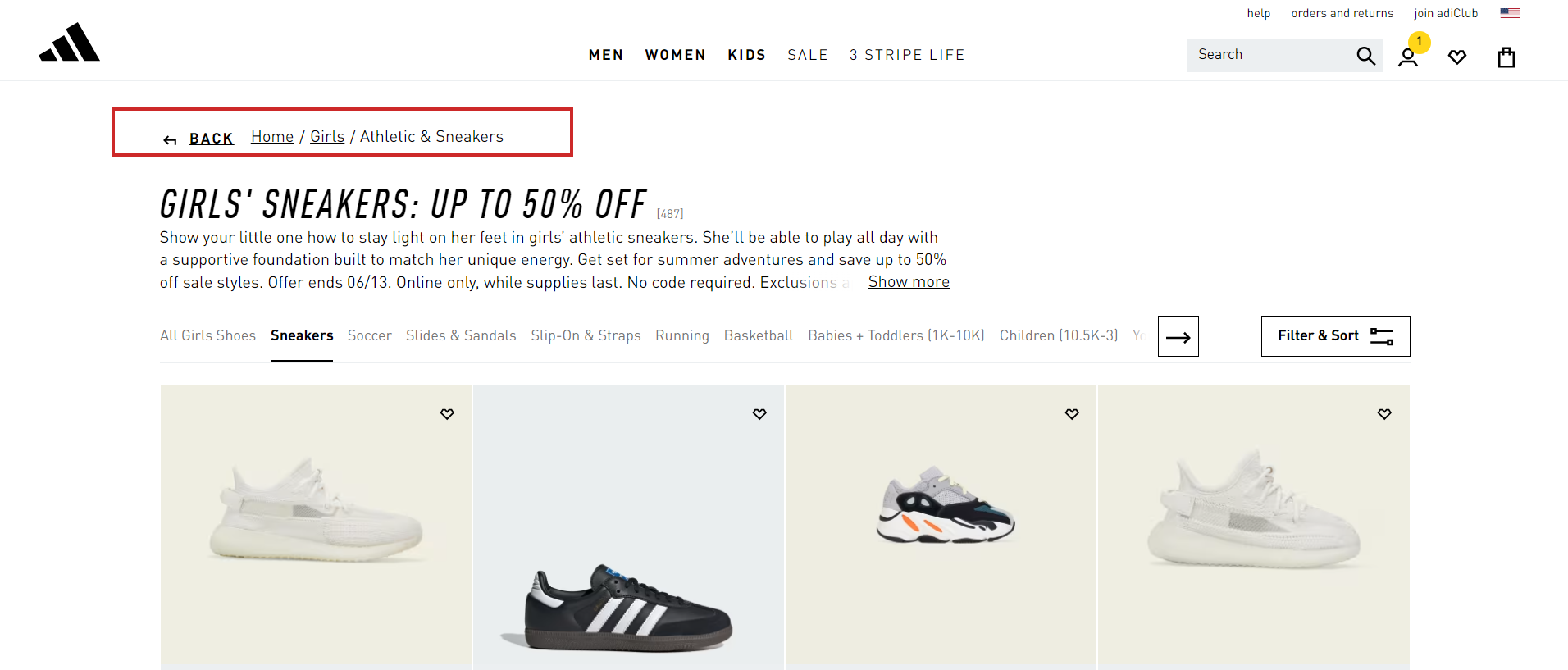
Supongamos que está buscando un nuevo par de zapatillas en el sitio web de Adidas.
 Captura de pantalla de Adidas, junio de 2024
Captura de pantalla de Adidas, junio de 2024Usando las rutas de navegación de Adidas, puedes regresar fácilmente a la categoría de botas y buscar un par diferente.
Esto es excelente para Adidas porque probablemente le impedirá regresar a Google y llegar a otro sitio web de calzado.
¡Ese es el poder de la humilde migaja de pan!
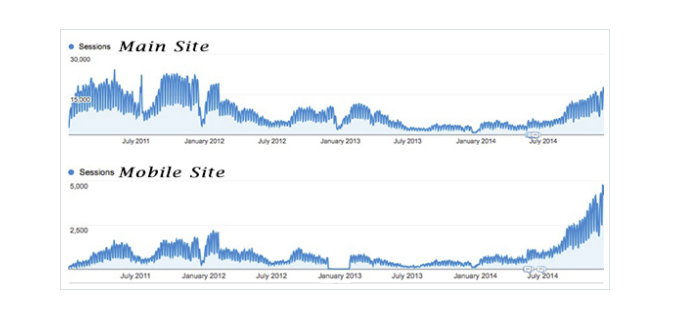
Un estudio de caso sobre Moz muestra lo que sucedió cuando agregó rutas de navegación a un sitio e hizo varios otros cambios.
Las sesiones aumentaron drásticamente en tan solo unos meses.
 Captura de pantalla de Moz, junio de 2024
Captura de pantalla de Moz, junio de 2024Por supuesto, también agregaron metadescripciones y eliminaron algunos otros problemas de UX, pero las rutas de navegación también influyeron.
3. Las rutas de navegación mejoran los enlaces internos
Las rutas de navegación no son sólo una utilidad de navegación; Desempeñan un papel crucial en la mejora de la estructura de enlaces internos de un sitio web. Google utiliza rutas de navegación para determinar la relación entre diferentes páginas que se encuentran más profundamente en la estructura del sitio.
Al implementar el marcado de datos estructurados de migas de pan, puede ayudar a los motores de búsqueda a comprender la arquitectura del sitio.
Leer: Estructura del sitio y enlaces internos en SEO: por qué es importante
4. Fragmentos enriquecidos en SERP
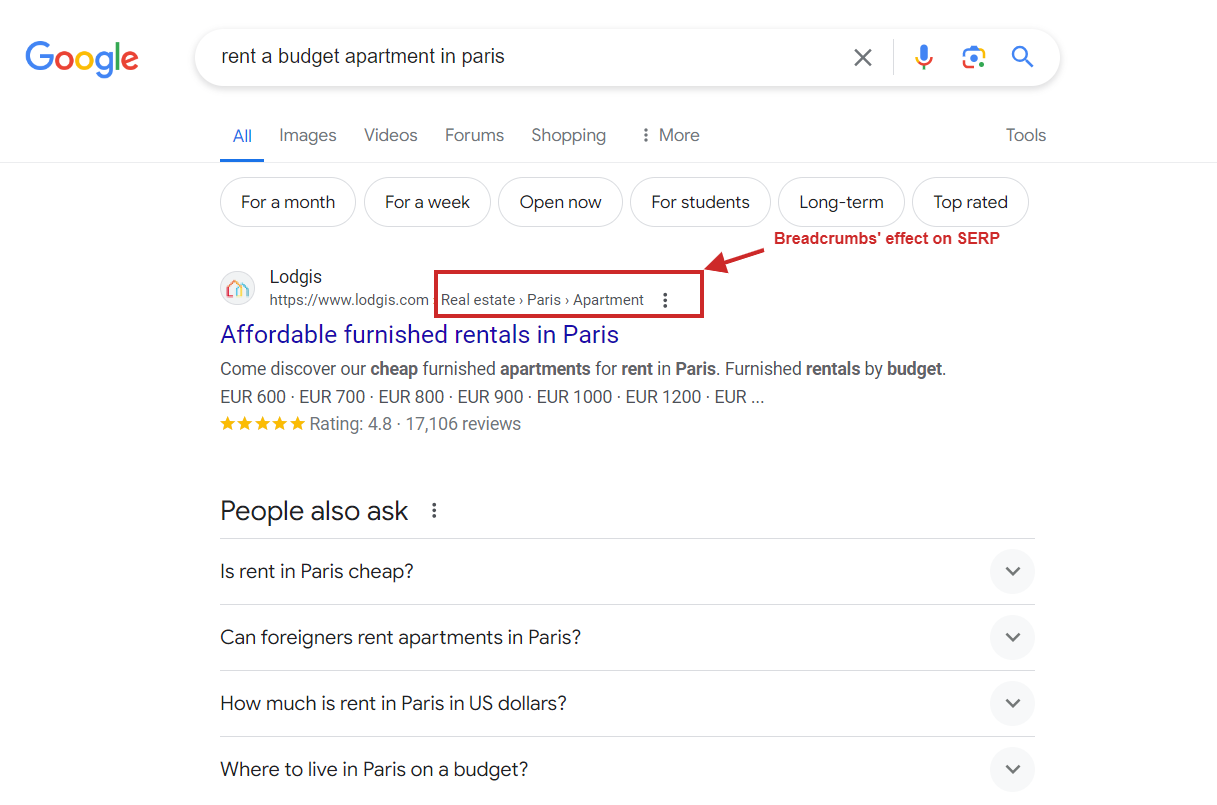
Como se mencionó, las rutas de navegación facilitan la navegación del sitio, pero lo hacen mucho más cuando Google muestra fragmentos enriquecidos en los resultados de búsqueda.
 Captura de pantalla de Google.com
Captura de pantalla de Google.comPero esto no sucede hasta que marca sus rutas de navegación con datos estructurados para que Google pueda recogerlos y mostrarlos en las páginas de resultados de los motores de búsqueda (SERP).
Aquí hay un JSON-LD datos estructurados Ejemplo de código para una ruta de navegación que coincide con el fragmento enriquecido de la captura de pantalla:
[{
"@context": "
"@id": "
"@type": "BreadcrumbList",
"itemListElement": [
{
"@type": "ListItem",
"position": 1,
"item": "@id": "
"name": "Home"
},
{
"@type": "ListItem",
"position": 2,
"item": "
"name": "Real estate"
},
{
"@type": "ListItem",
"position": 3,
"item": "
"name": "Paris"
},
{
"@type": "ListItem",
"position": 4,
"item": "
"name": "Apartment"
},
{
"@type": "ListItem",
"position": 5,
"item": "
"name": "Affordable rentals Paris"
}
]
}]A continuación se muestra un desglose de cada atributo en el esquema JSON-LD de ruta de navegación.
| Atributo | Descripción |
| @contexto | Esto le dice a los motores de búsqueda dónde encontrar las definiciones de los datos estructurados. |
| @tipo | Define el tipo de esquema utilizado, en este caso, “BreadcrumbList” |
| elementoListaElemento | Una matriz de elementos de lista que representan una ruta de navegación. |
| elementoListaElemento[position] | Indica la posición de la ruta de navegación en la lista, comenzando desde 1. |
| elementoListaElemento[item] | La URL de la página de destino de la ruta de navegación. |
| elementoListaElemento[name] | El nombre visible de la ruta de navegación tal como aparece a los usuarios. |
Tenga en cuenta que no puede engañar a Google al tener datos estructurados en el sitio web sin tener una ruta de navegación real visible para los usuarios.
Si Google detecta tales manipulaciones que violan las directrices de Google, es posible que reciba una penalización manual. Sin embargo, eso no causa una caída en la clasificación, pero su sitio web no será elegible para ningún tipo de fragmentos enriquecidos en los resultados de búsqueda.
Entonces, la regla de oro es que cada marcado de esquema que tenga en el sitio web debe existir en la página y ser visible para los usuarios.
4 errores comunes al utilizar rutas de navegación para SEO
Implementar rutas de navegación es una forma sencilla de mejorar el SEO de un sitio y proporcionar una mejor UX.
Sin embargo, a veces, implementar rutas de navegación puede causar más daño que beneficio.
Aquí hay algunos errores de ruta de navegación que querrás evitar.
1. No sea demasiado grande ni demasiado pequeño: apunte a lo correcto
Las migas de pan deben ser fáciles de ver pero discretas.
Una fuente un poco más pequeña está bien, pero el texto demasiado pequeño será difícil de ver y de hacer clic en dispositivos móviles.
Colóquelos en la parte superior de la página, debajo de la imagen principal o justo encima del título H1 para que sean fáciles de encontrar.
2. No te limites a repetir la barra de navegación
Si las rutas de navegación simplemente duplican lo que ya está en su barra de navegación, es posible que no sirvan para ningún propósito adicional.
No es necesario agregar más codificación (¡y ocupar espacio!) si no ayuda.
3. No abandones la barra de navegación en favor de las rutas de navegación
Si bien no desea repetir la navegación, tampoco desea depender completamente de las rutas de navegación.
Sirven como complemento, no como sustituto de otras funciones de navegación.
4. Utilice el tipo correcto de pan rallado
Las rutas de navegación de ubicación son el tipo más común, pero es posible que no sean la mejor opción para su sitio.
No utilice rutas de navegación de ubicación si su sitio no utiliza una estructura anidada donde la mayoría de las páginas encajan en unas pocas categorías.
En ese caso, las rutas de navegación basadas en el historial podrían ser más beneficiosas.
Cómo implementar rutas de navegación en WordPress
Las rutas de navegación son un elemento de navegación increíblemente útil tanto para los usuarios como para los motores de búsqueda, y son fáciles de agregar a su sitio.
A continuación se muestran algunas formas de agregar estas útiles funciones a su sitio.
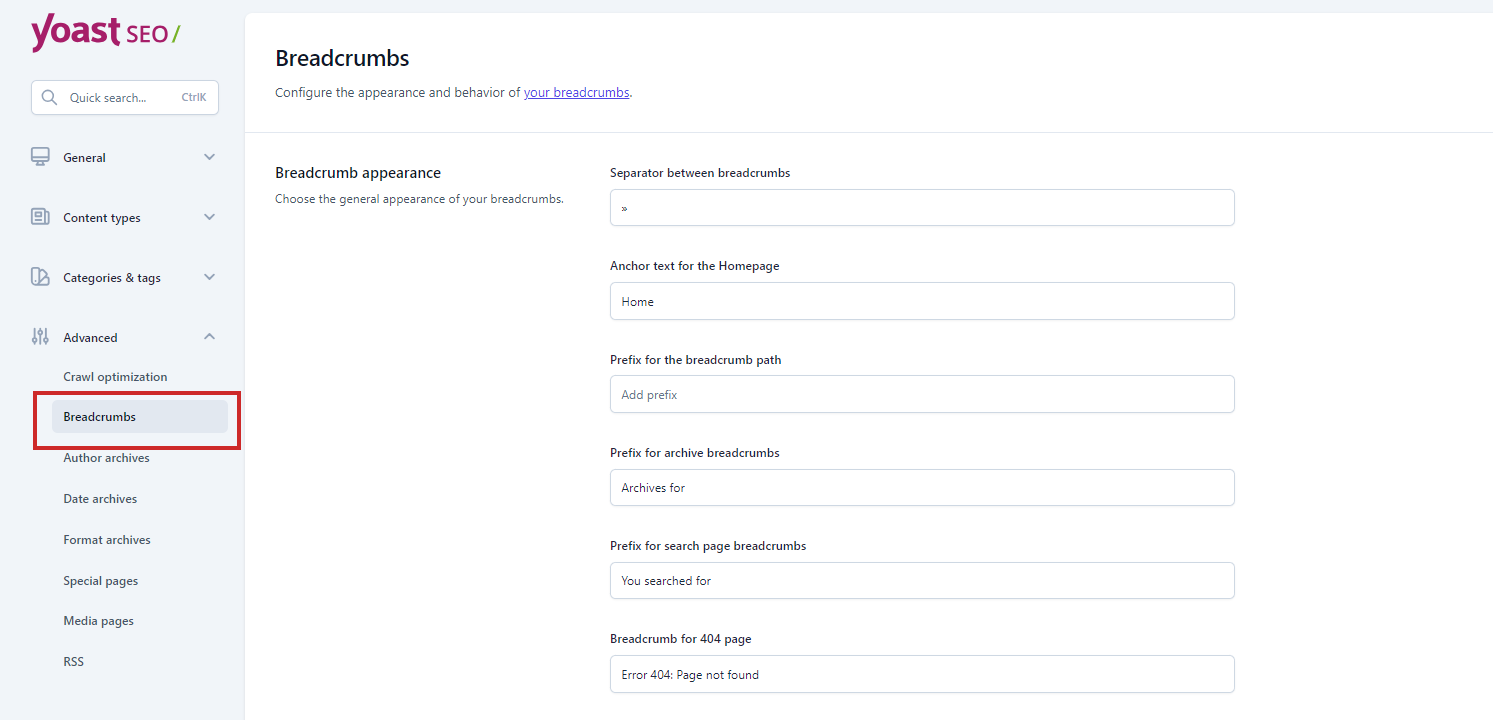
 Captura de pantalla de Yoast SEO, junio de 2024
Captura de pantalla de Yoast SEO, junio de 2024- Utilice Yoast SEO: Si ya usa Yoast, agregar rutas de navegación solo requerirá unos pocos pasos. Simplemente inicie sesión y siga estos pasos para implementar rutas de navegación.
- Complementos de WordPress: Si usa WordPress, existen varios complementos que pueden agregar rutas de navegación en unos pocos pasos. Me gusta Breadcrumb NavXT porque es fácil de implementar y genera rutas de navegación localizadas que se pueden personalizar según sea necesario.
- Complemento de ruta de navegación de WooCommerce: Si tiene un sitio de comercio electrónico que utiliza WooCommerce, considere usar su complemento de ruta de navegación, que le permite cambiar el estilo de las rutas de navegación integradas de WooCommerce.
Finalmente, su creador de sitios o tema de WordPress puede tener una función de ruta de navegación incorporada.
Los sitios de Shopify, Wix o Squarespace tienen funciones integradas que puedes habilitar en su página de configuración.
Las rutas de navegación son una forma fácil de entender de navegar por su sitio web
Piense en el pan rallado como la mantequilla de su pan. El Kermit de tu Miss Piggy. La salsa animal para tu hamburguesa In N’ Out.
Tú entiendes.
Las rutas de navegación son un cambio simple que puede ayudar a que su sitio se destaque en la página de resultados de búsqueda.
Aunque no garantizan un impulso significativo a las SERP, son útiles tanto para los usuarios como para los motores de búsqueda.
Como ventaja adicional, las rutas de navegación son fáciles de implementar utilizando un complemento como Yoast.
Con solo unos pocos clics, puede hacer que su sitio sea más fácil de navegar y tal vez obtener una clasificación más alta en las SERP.
Más recursos:
Imagen de portada: BestForBest/Shutterstock