En el campo del SEO no faltan siglas.
Desde SEO hasta FID e INP: estos son algunos de los más comunes con los que se encontrará cuando se trata de velocidad de página.
Hay una nueva métrica en la mezcla: INP, que significa Interacción con la siguiente pintura. Se refiere a cómo responde la página a interacciones específicas del usuario y se mide mediante datos de laboratorio y de campo de Google Chrome.
¿Qué es exactamente la interacción con la siguiente pintura?
Interaction to Next Paint, o INP, es una nueva métrica de Core Web Vitals diseñada para representar el retraso general de interacción de una página a lo largo del recorrido del usuario.
Por ejemplo, cuando haces clic en el añadir a la cesta botón en la página de un producto, mide cuánto tiempo tarda en actualizarse el estado visual del botón, como cambiar el color del botón al hacer clic.
Si tiene scripts pesados en ejecución que tardan mucho en completarse, pueden provocar que la página se congele temporalmente, lo que afectará negativamente a la métrica INP.
Aquí está el vídeo de ejemplo. ilustrando cómo se ve en la vida real:
Observe cómo el primer botón responde visualmente al instante, mientras que el segundo botón tarda un par de segundos en actualizar su estado visual.
¿En qué se diferencia el INP del FID?
La principal diferencia entre INP y First Input Delay, o FID, es que FID considera solo la primera interacción en la página. Mide únicamente la métrica de retraso de entrada y no considera cuánto tiempo tarda el navegador en responder a la interacción.
Por el contrario, INP considera todas las interacciones de la página y mide el tiempo que los navegadores necesitan para procesarlas. INP, sin embargo, tiene en cuenta los siguientes tipos de interacciones:
- Cualquier clic del ratón sobre un elemento interactivo.
- Cualquier toque sobre un elemento interactivo en cualquier dispositivo que incluya pantalla táctil.
- La pulsación de una tecla en un teclado físico o en pantalla.
¿Cuál es un buen valor de INP?
Según Google, un buen valor de INP es de unos 200 milisegundos o menos. Tiene los siguientes umbrales:
| Valor umbral | Descripción |
| 200 | Buena capacidad de respuesta. |
| Más de 200 milisegundos y hasta 500 milisegundos | Moderado y necesita mejorar. |
| Más de 500 milisegundos | Pobre capacidad de respuesta. |
Google también señala que el INP aún es experimental y que es probable que cambie la orientación que recomienda con respecto a esta métrica.
¿Cómo se mide el INP?
Google mide el INP de los navegadores Chrome de forma anónima a partir de una muestra de las interacciones más largas que ocurren cuando un usuario visita la página.
Cada interacción tiene algunas fases: tiempo de presentación, tiempo de procesamiento y retraso de entrada. La devolución de llamada de los eventos asociados contiene el tiempo total necesario para que se ejecuten las tres fases.
Si una página tiene menos de 50 interacciones totales, INP considera la interacción con el peor retraso absoluto; si tiene más de 50 interacciones, ignora las interacciones más largas por cada 50 interacciones.
Cuando el usuario abandona la página, estas mediciones se envían al Informe de experiencia del usuario de Chrome llamado CrUX, que agrega los datos de rendimiento para proporcionar información sobre las experiencias del usuario del mundo real, conocidos como datos de campo.
¿Cuáles son las razones comunes que causan INP altos?
Comprender las causas subyacentes de los INP altos es crucial para optimizar el rendimiento de su sitio web. Estas son las causas comunes:
- Tareas largas que pueden bloquear el hilo principal, retrasando las interacciones del usuario.
- Oyentes de eventos sincrónicos en eventos de clic, como vimos en el video de ejemplo anterior.
- Los cambios en el DOM provocan múltiples reflujos y repintados, lo que suele ocurrir cuando el tamaño del DOM es demasiado grande (> 1500 elementos HTML).
¿Cómo solucionar problemas de INP?
Primero, lea nuestra guía sobre cómo medir las métricas de CWV y pruebe las técnicas de solución de problemas que se ofrecen allí. Pero si eso aún no te ayuda a encontrar qué interacciones causan un INP alto, aquí es donde el informe de «Rendimiento» del navegador Chrome (o, mejor, Canary) puede ayudarte.
- Vaya a la página web que desea analizar.
- Abra DevTools de su navegador Canary, que no tiene extensiones de navegador (generalmente presionando F12 o Ctrl+Shift+I).
- Cambiar a la Actuación pestaña.
- Deshabilitar el caché desde el Red pestaña.
- Elija el emulador móvil.
- Haga clic en el Registro e interactúe con los elementos de la página como lo haría normalmente.
- Detén la grabación una vez que hayas capturado la interacción que te interesa.
Acelere la CPU 4 veces usando el menú desplegable «desaceleración» para simular dispositivos móviles promedio y elija una red 4G, que se usa en el 90% de los dispositivos móviles cuando los usuarios están al aire libre. Si no cambia esta configuración, ejecutará su simulación utilizando la potente CPU de su PC, que no es equivalente a los dispositivos móviles.
Es un matiz muy importante ya que Google utiliza datos de campo recopilados de los dispositivos de usuarios reales. Es posible que no enfrente problemas de INP con un dispositivo potente; ese es un punto complicado que dificulta la depuración de INP. Al elegir esta configuración, acercará el estado del emulador lo más posible al estado del dispositivo real.
Aquí te dejamos una video guía que muestra todo el proceso. Le recomiendo encarecidamente que pruebe esto mientras lee el artículo para adquirir experiencia.
Lo que hemos detectado en el vídeo es que las tareas largas hacen que la interacción demore más y aparece una lista de archivos JavaScript que son responsables de esas tareas.
Si expandes el Interacciones sección, puede ver un desglose detallado de la larga tarea asociada con esa interacción, y al hacer clic en esas URL del script se abrirán líneas de código JavaScript que son responsables del retraso, que puede usar para optimizar su código.
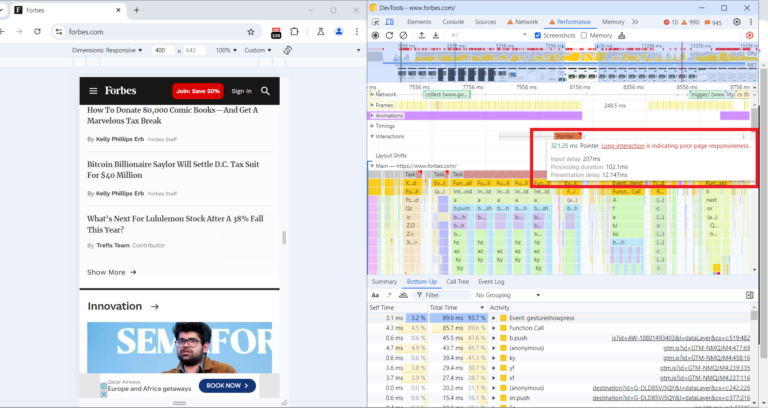
Informe de rendimiento: hilo principal
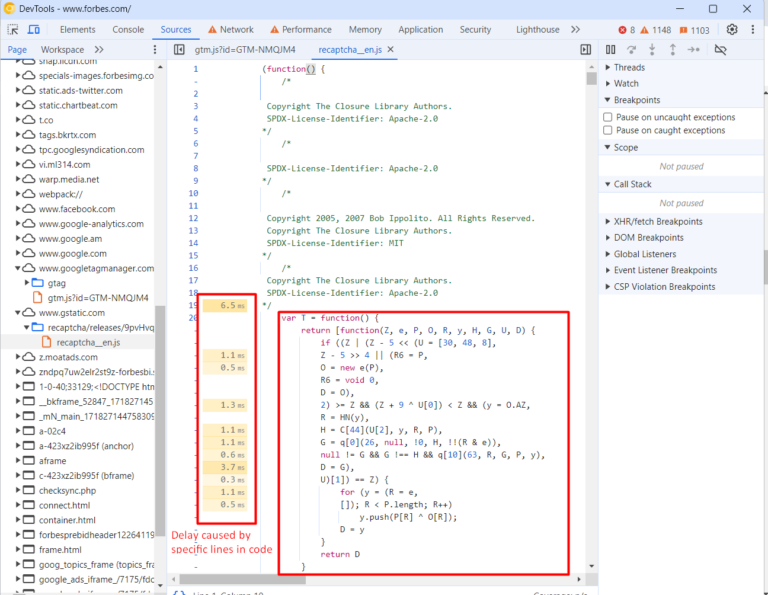
Informe de rendimiento: ejemplo de tarea larga.
En la pestaña Fuente, muestra retrasos causados por líneas específicas de código JavaScript.
Un total de 321 ms de interacción de duración consta de:
- Retardo de entrada: 207 ms.
- Duración del procesamiento: 102 ms.
- Retraso de presentación: 12 ms.
A continuación, en la línea de tiempo del hilo principal, verá una larga barra roja que representa la duración total de la tarea larga.
Debajo de la larga barra de tareas roja, puede ver una barra amarilla con la etiqueta «Evaluar script», que indica que la tarea larga fue causada principalmente por la ejecución de JavaScript.
En la primera captura de pantalla, la distancia de tiempo entre (punto 1) y (punto 2) es un retraso causado por una tarea larga en rojo debido a la evaluación del script.
¿Qué es la evaluación de guiones?
La evaluación del script es un paso necesario para la ejecución de JavaScript. Durante esta etapa crucial, el navegador ejecuta el código línea por línea, lo que incluye asignar valores a variables, definir funciones y registrar detectores de eventos.
Los usuarios pueden interactuar con una página parcialmente representada mientras los archivos JavaScript aún se están cargando, analizando, compilando y evaluando.
Cuando un usuario interactúa con un elemento (clics, toques, etc.) y el navegador está en la etapa de evaluar un script que contiene un detector de eventos adjunto a la interacción, puede retrasar la interacción hasta que se complete la evaluación del script.
Esto garantiza que el detector de eventos esté registrado correctamente y pueda responder a la interacción.
En la captura de pantalla (punto 2), el retraso de 207 ms probablemente se produjo porque el navegador todavía estaba evaluando el script que contenía el detector de eventos para el clic.
Aquí es donde entra en juego el tiempo total de bloqueo (TBT), que mide la cantidad total de tiempo que las tareas largas (más de 50 ms) bloquean el hilo principal hasta que la página se vuelve interactiva.
Si ese tiempo es largo y los usuarios interactúan con el sitio web tan pronto como se muestra la página, es posible que el navegador no pueda responder rápidamente a la interacción del usuario.
No forma parte de las métricas de CWV, pero a menudo se correlaciona con INP elevados. Entonces, para optimizar la métrica INP, debes intentar reducir tu TBT.
¿Cuáles son los JavaScripts comunes que causan un TBT alto?
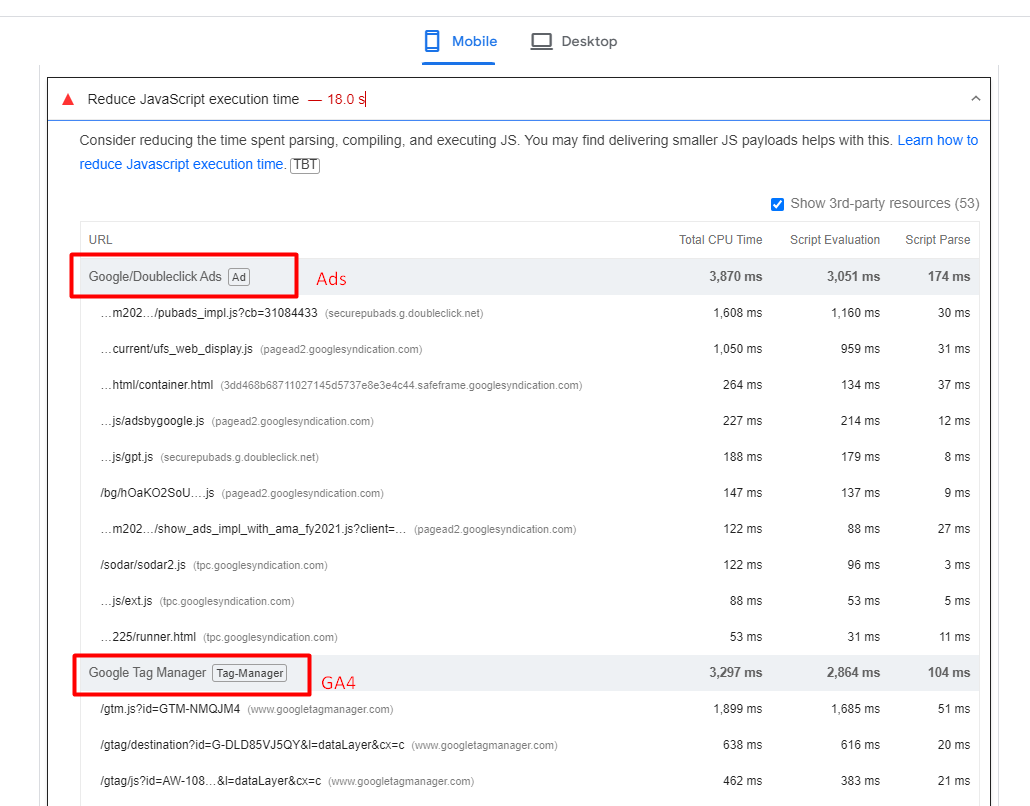
Los scripts de análisis (como Google Analytics 4, los píxeles de seguimiento, el re-captcha de Google o los anuncios de AdSense) suelen provocar un tiempo de evaluación de scripts elevado, lo que contribuye al TBT.
 Un ejemplo de un sitio web donde los anuncios y los scripts de análisis provocan un tiempo de ejecución de JavaScript elevado.
Un ejemplo de un sitio web donde los anuncios y los scripts de análisis provocan un tiempo de ejecución de JavaScript elevado.Una estrategia que quizás desee implementar para reducir el TBT es retrasar la carga de scripts no esenciales hasta que el contenido de la página inicial haya terminado de cargarse.
Otro punto importante es que al retrasar los scripts, es fundamental priorizarlos en función de su impacto en la experiencia del usuario. Los guiones críticos (por ejemplo, los esenciales para interacciones clave) deben cargarse antes que los menos críticos.
Mejorar su INP no es una panacea
Es importante tener en cuenta que mejorar su INP no es una solución milagrosa que garantice el éxito instantáneo del SEO.
Más bien, es un elemento entre muchos que es posible que deba completarse como parte de un lote de cambios de calidad que pueden ayudar a marcar la diferencia en su rendimiento general de SEO.
Estos incluyen optimizar su contenido, crear vínculos de retroceso de alta calidad, mejorar metaetiquetas y descripciones, usar datos estructurados, mejorar la arquitectura del sitio, abordar cualquier error de rastreo y muchos otros.
Más recursos:
Imagen de portada: BestForBest/Shutterstock