En esta guía, aprenderá sobre el texto alternativo (conocido como texto alternativo): qué es, por qué es importante para el SEO en la página, cómo usarlo correctamente y más.
A menudo se pasa por alto, pero cada imagen de su sitio web debe tener texto alternativo. Más información es mejor, y traducir la información visual a texto es importante para los robots de los motores de búsqueda que intentan comprender su sitio web y a los usuarios con lectores de pantalla.
El texto alternativo es una fuente más de información que relaciona ideas y contenido en su sitio web.
Esta guía práctica y directa contiene sugerencias y consejos que puede utilizar de inmediato para mejorar la accesibilidad y el SEO de la imagen de su sitio web.
¿Qué es el texto alternativo?
El texto alternativo (o texto alternativo), también conocido como atributo alt o etiqueta alt (que no es técnicamente correcto porque no es una etiqueta), es simplemente un fragmento de texto que describe la imagen en el código HTML.
¿Cuáles son los usos del texto alternativo?
La función original del texto alternativo era simplemente describir una imagen que no se podía cargar.
Hace muchos años, cuando Internet era mucho más lento, el texto alternativo te ayudaba a conocer el contenido de una imagen que era demasiado pesada para cargarla en tu navegador.
Hoy en día, las imágenes rara vez fallan al cargarse, pero si lo hacen, lo que verás será el texto alternativo en lugar de una imagen.
El texto alternativo también ayuda a los robots de los motores de búsqueda a comprender el contenido y el contexto de la imagen.
Más importante aún, el texto alternativo es fundamental para la accesibilidad y para las personas que utilizan lectores de pantalla:
- El texto alternativo ayuda a las personas con discapacidades (por ejemplo, usando lectores de pantalla) aprenda sobre el contenido de la imagen.
Por supuesto, como todo elemento del SEO, a menudo se hace un mal uso o, en algunos casos, incluso se abusa de él.
Ahora echemos un vistazo más de cerca a por qué el texto alternativo es importante.
Por qué es importante el texto alternativo
La web y los sitios web son una experiencia muy visual. Es difícil encontrar un sitio web sin imágenes o elementos gráficos.
Por eso el texto alternativo es muy importante.
El texto alternativo ayuda a traducir el contenido de la imagen en palabras, haciendo así que la imagen sea accesible a una audiencia más amplia, incluidas personas con discapacidades y robots de motores de búsqueda que aún no son lo suficientemente inteligentes como para comprender completamente cada imagen, su contexto y su significado.
Por qué el texto alternativo es importante para el SEO
El texto alternativo es un elemento importante de la optimización SEO en la página.
La optimización adecuada del texto alternativo hace que su sitio web tenga más posibilidades de clasificarse en las búsquedas de imágenes de Google.
Sí, el texto alternativo es un factor de clasificación para la búsqueda de imágenes de Google.
Dependiendo del nicho y la especificidad de su sitio web, el tráfico de búsqueda de imágenes de Google puede desempeñar un papel muy importante en el éxito general de su sitio web.
Por ejemplo, en el caso de los sitios web de comercio electrónico, los usuarios suelen comenzar su búsqueda de productos con una búsqueda de imágenes en Google en lugar de escribir el nombre del producto en la búsqueda estándar de Google.
![Captura de pantalla de la búsqueda de [Garmin forerunner]](https://www.searchenginejournal.com/wp-content/uploads/2024/05/alt-text-serp-790.png) Captura de pantalla de la búsqueda de [Garmin forerunner]mayo de 2024
Captura de pantalla de la búsqueda de [Garmin forerunner]mayo de 2024Google y otros motores de búsqueda pueden mostrar menos imágenes de productos (o no mostrarlas en absoluto) si no se ocupa de la optimización del texto alternativo.
Sin una optimización adecuada de la imagen, puede perder mucho tráfico y clientes potenciales.
Por qué el texto alternativo es importante para la accesibilidad
La visibilidad en la búsqueda de imágenes de Google es muy importante, pero hay una consideración aún más importante: la accesibilidad.
Afortunadamente, en los últimos años se ha prestado más atención a la accesibilidad (es decir, hacer que la Web sea accesible para todos, incluidas las personas con discapacidades y/o que utilizan lectores de pantalla).
Suponga que el texto alternativo de sus imágenes realmente describe su contenido en lugar de, por ejemplo, incluir palabras clave. En ese caso, estás ayudando a las personas que no pueden ver esta imagen a comprenderla mejor y el contenido de toda la página web.
Digamos que una de sus páginas web es una guía de auditoría SEO que contiene capturas de pantalla de varias herramientas de rastreo.
¿No sería mejor describir el contenido de cada captura de pantalla en lugar de colocar el mismo texto alternativo de «auditoría SEO» en cada imagen?
Echemos un vistazo a algunos ejemplos.
Ejemplos de texto alternativo
No es difícil encontrar muchos ejemplos buenos y malos de texto alternativo. Déjame mostrarte algunos, siguiendo el ejemplo anterior con una guía de auditoría SEO.
Buenos ejemplos de texto alternativo
Por lo tanto, nuestra guía de SEO de ejemplo contiene capturas de pantalla de herramientas como Google Search Console y Screaming Frog.
Algunos buenos ejemplos de texto alternativo pueden incluir:
<img src=”google-search-console-coverage-report.jpg” alt=”The Coverage Report in Google Search Console showing the number of indexed and excluded pages”> <img src=”google-search-console.jpg” alt=”Google Search Console tool from Google”> <img src=”screaming-frog-html-pages.jpg” alt=”List of HTML pages in Screaming Frog”> <img src=”screaming-frog” alt=”Screaming Frog crawl in progress”>
Consejo: También es una buena idea cuidar el nombre de su archivo. El uso de nombres de archivos descriptivos no es un factor de clasificación, pero lo recomiendo como una buena práctica de SEO.
Ejemplos de texto alternativo incorrecto y/o spam
También he visto muchos ejemplos de mal uso del texto alternativo, incluido el relleno de palabras clave o el spam.
Así es como puedes convertir los buenos ejemplos anteriores en malos ejemplos:
<img src=”google-search-console-coverage-report.jpg”alt=”seo audit free, seo audit cheap, seo audit specialist, seo audit, seo audits”> <img src=”google-search-console.jpg” alt=”google seo ,seo google, google, seo, google search console seo”> <img src=”screaming-frog-html-pages.jpg” alt=”seo auditor, seo audit, seo audits”> <img src=”screaming-frog” alt=”seo audit”>
Como puede ver, los ejemplos anteriores no proporcionan ninguna información sobre lo que realmente muestran estas imágenes.
También puede encontrar ejemplos e incluso más consejos de SEO de imágenes en Google Search Central.
Errores comunes de texto alternativo
Insertar palabras clave en el texto alternativo no es el único error que puedes cometer.
A continuación se muestran algunos ejemplos de errores comunes de texto alternativo:
- No utilizar el texto alternativo o usar texto alternativo vacío.
- Usando el mismo texto alternativo para diferentes imágenes.
- Usar texto alternativo muy general eso en realidad no describe la imagen. Por ejemplo, usar el texto alternativo “perro” en la foto de un perro en lugar de describirlo con más detalle, su color, qué está haciendo, de qué raza es, etc.
- Usar automáticamente el nombre del archivo como texto alternativo – lo que puede generar texto alternativo muy poco amigable, como “googlesearchconsole”, “google-search-console” o “photo2323”, según el nombre del archivo.
Consejos para escribir texto alternativo
Y finalmente, aquí tienes los consejos sobre cómo escribir texto alternativo correcto para que realmente cumpla su propósito:
- No incluyas palabras clave en el texto alternativo.. Hacerlo no ayudará a que su página web se clasifique para estas palabras clave.
- Describe la imagen en detalle, pero mantenla relativamente breve.. Evite agregar varias oraciones al texto alternativo.
- Utilice sus palabras clave objetivo, pero de forma natural, como parte de la descripción de la imagen.. Si su palabra clave objetivo no encaja en la descripción de la imagen, no la utilice.
- No uses texto en las imágenes.. Todo el texto debe agregarse en forma de código HTML.
- No escriba «esta es una imagen de». Google y los usuarios saben que se trata de una imagen. Simplemente describe su contenido.
- Asegúrate de poder visualizar el contenido de la imagen con solo leer su texto alternativo. Ese es el mejor ejercicio para asegurarse de que su texto alternativo esté bien.
Cómo solucionar problemas de texto alternativo de imagen
Ahora conoces todas las mejores prácticas y errores comunes del texto alternativo. Pero, ¿cómo se comprueba lo que hay en el texto alternativo de las imágenes de un sitio web?
Puede analizar el texto alternativo de las siguientes maneras:
Inspeccionar un elemento (haga clic con el botón derecho y seleccione Inspeccionar al pasar el cursor sobre una imagen) es una buena manera de comprobar si una imagen determinada tiene texto alternativo..
Sin embargo, si desea comprobarlo de forma masiva, le recomiendo uno de los dos métodos siguientes.
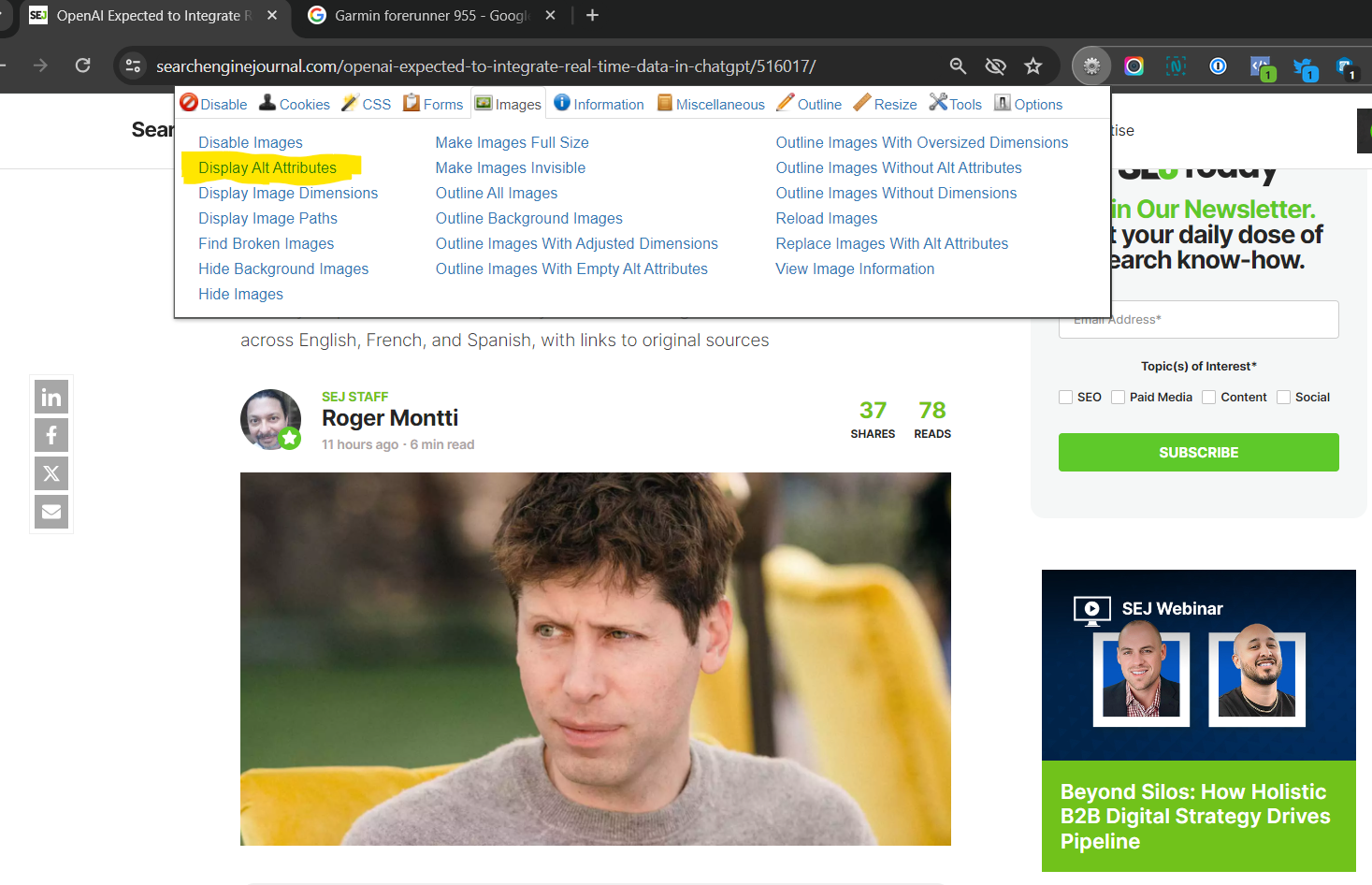
Instale la extensión de Chrome para desarrolladores web.
 Captura de pantalla de Web Developer Extension, Chrome por autor, mayo de 2024
Captura de pantalla de Web Developer Extension, Chrome por autor, mayo de 2024A continuación, abra la página cuyas imágenes desea auditar.
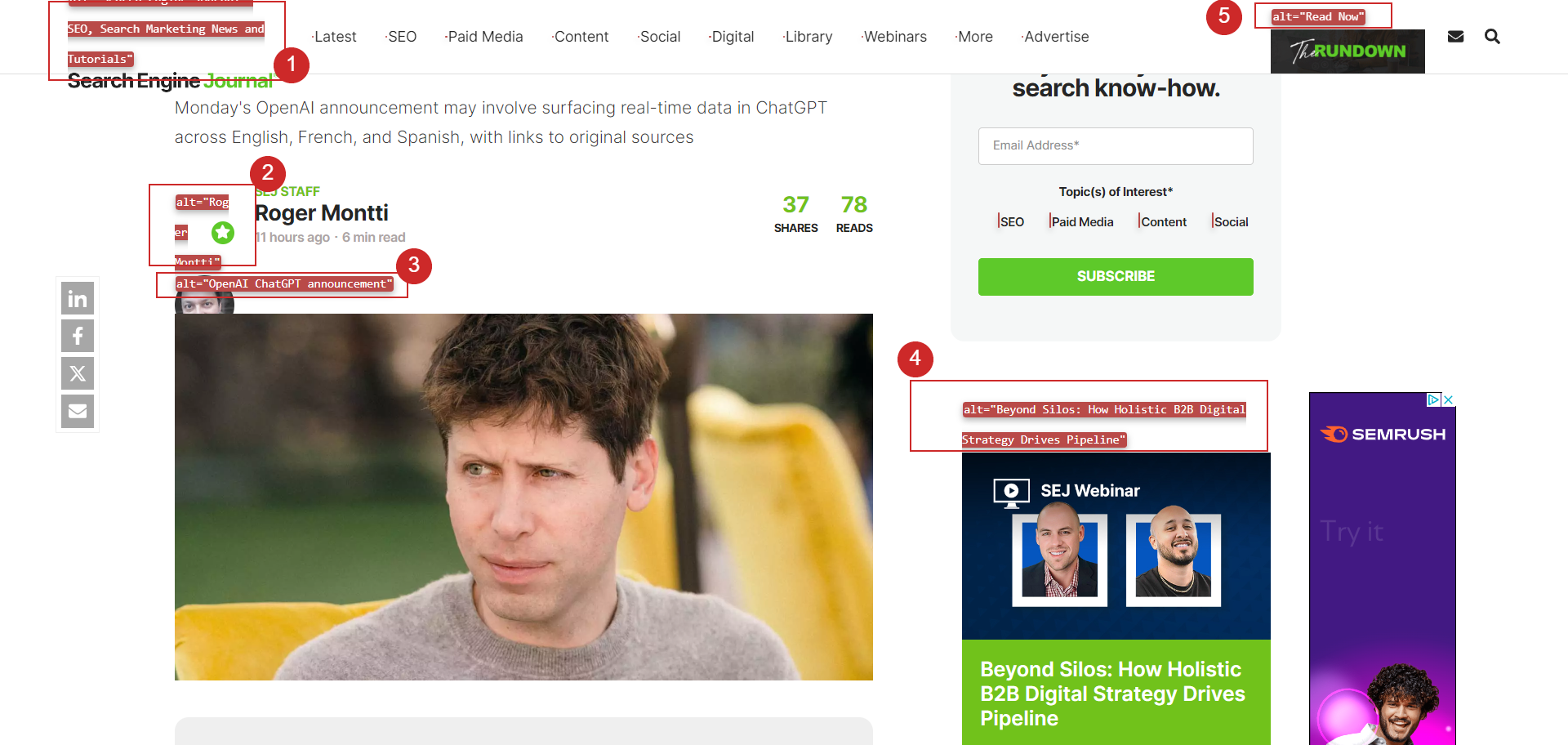
Haga clic en Desarrollador web y navegar a Imágenes > Mostrar atributos alternativos. De esta manera, puede ver el contenido del texto alternativo de todas las imágenes en una página web determinada.
 Captura de pantalla de Web Developer Extension, Chrome por autor, mayo de 2024
Captura de pantalla de Web Developer Extension, Chrome por autor, mayo de 2024Cómo encontrar y corregir el texto alternativo que falta
Para comprobar el texto alternativo de las imágenes de todo el sitio web, utilice un rastreador como Screaming Frog o Sitebulb.
Rastree el sitio, navegue hasta el informe de imágenes y revise el texto alternativo de todas las imágenes del sitio web, como se muestra en la guía de video a continuación.
También puede exportar solo imágenes a las que les falta texto alternativo y comenzar a solucionar esos problemas.
El texto alternativo puede no parecer una prioridad, pero es importante
Cada fuente de información sobre su contenido tiene valor. Ya sea para usuarios con problemas de visión o bots, el texto alternativo ayuda a contextualizar las imágenes de su sitio web.
Si bien es solo un factor de clasificación para la búsqueda de imágenes, todo lo que haga para ayudar a los motores de búsqueda a comprender su sitio web puede potencialmente ayudar a ofrecer resultados más precisos. Demostrar un compromiso con la accesibilidad también es un componente crítico del marketing digital moderno.
Preguntas más frecuentes
¿Cuál es el propósito del texto alternativo en HTML?
El texto alternativo, o texto alternativo, tiene dos propósitos principales en HTML. Su función principal es proporcionar una descripción textual de una imagen si no se puede mostrar. Este texto puede ayudar a los usuarios a comprender el contenido de la imagen cuando problemas técnicos impiden que se cargue o si utilizan un lector de pantalla debido a problemas visuales. Además, el texto alternativo ayuda a los robots de los motores de búsqueda a comprender el tema de la imagen, lo cual es fundamental para el SEO, ya que indexar las imágenes correctamente puede mejorar la visibilidad de un sitio web en los resultados de búsqueda.
¿Puede el texto alternativo mejorar la accesibilidad del sitio web?
Sí, el texto alternativo es vital para la accesibilidad del sitio web. Traduce información visual en texto descriptivo que pueden leer los lectores de pantalla utilizados por usuarios con discapacidad visual. Al describir con precisión las imágenes, el texto alternativo garantiza que todos los usuarios, independientemente de su discapacidad, puedan comprender el contenido de una página web, lo que hace que la web sea más inclusiva y accesible para todos.
Más recursos:
Imagen de portada: BestForBest/Shutterstock