Largest Contentful Paint (LCP) es una métrica de experiencia de usuario de Google integrada en los sistemas de clasificación en 2021.
LCP es una de las tres métricas de Core Web Vitals (CWV) que rastrean las métricas de rendimiento técnico que impactan la experiencia del usuario.
Paradójicamente, los Core Web Vitals existen y Google brinda orientación que destaca su importancia pero minimiza su impacto en las clasificaciones.
LCP, al igual que las otras señales CWV, es útil para diagnosticar problemas técnicos y garantizar que su sitio web cumpla con un nivel básico de funcionalidad para los usuarios.
¿Qué es la pintura con mayor contenido?
LCP es una medida de cuánto tiempo tarda el contenido principal de una página en descargarse y estar listo para interactuar con él.
Específicamente, el tiempo que lleva desde el inicio de la carga de la página hasta la representación de la imagen o bloque de texto más grande dentro de la ventana gráfica del usuario. Todo lo que esté debajo del pliegue no cuenta.
Imágenes, imágenes de carteles de vídeo, imágenes de fondo y elementos de texto a nivel de bloque, como etiquetas de párrafo, son elementos típicos que se miden.
LCP consta de las siguientes submétricas:
Optimizar para LCP significa optimizar para cada una de estas métricas, por lo que se necesitan menos de 2,5 segundos para cargar y mostrar los recursos de LCP.
Aquí hay una escala de umbral para su referencia:
Profundicemos en lo que significan estas submétricas y cómo puede mejorar.
Tiempo hasta el primer byte (TTFB)
TTFB es el tiempo de respuesta del servidor y mide el tiempo que tarda el navegador del usuario en recibir el primer byte de datos de su servidor. Esto incluye el tiempo de búsqueda de DNS, el tiempo que lleva procesar las solicitudes por parte del servidor y las redirecciones.
La optimización de TTFB puede reducir significativamente el tiempo de carga general y mejorar el LCP.
El tiempo de respuesta del servidor depende en gran medida de:
- Consultas a bases de datos.
- Falta la caché CDN.
- Representación ineficiente del lado del servidor.
- Alojamiento.
Repasemos cada uno:
1. Consultas de bases de datos
Si su tiempo de respuesta es alto, intente identificar la fuente.
Por ejemplo, puede deberse a consultas mal optimizadas o un gran volumen de consultas que ralentizan el tiempo de respuesta del servidor. Si tiene una base de datos MySQL, puede registrar consultas lentas para encontrar cuáles son lentas.
Si tiene un sitio web de WordPress, puede utilizar el complemento Query Monitor para ver cuánto tiempo tardan las consultas SQL.
Otras excelentes herramientas son Blackfire o Newrelic, que no dependen del CMS o pila que utilices, pero requieren instalación en tu hosting/servidor.
2. Errores de caché de CDN
Una pérdida de caché de CDN ocurre cuando un recurso solicitado no se encuentra en el caché de CDN y la solicitud se reenvía para recuperarla del servidor de origen. Este proceso lleva más tiempo, lo que genera una mayor latencia y tiempos de carga más prolongados para el usuario final.
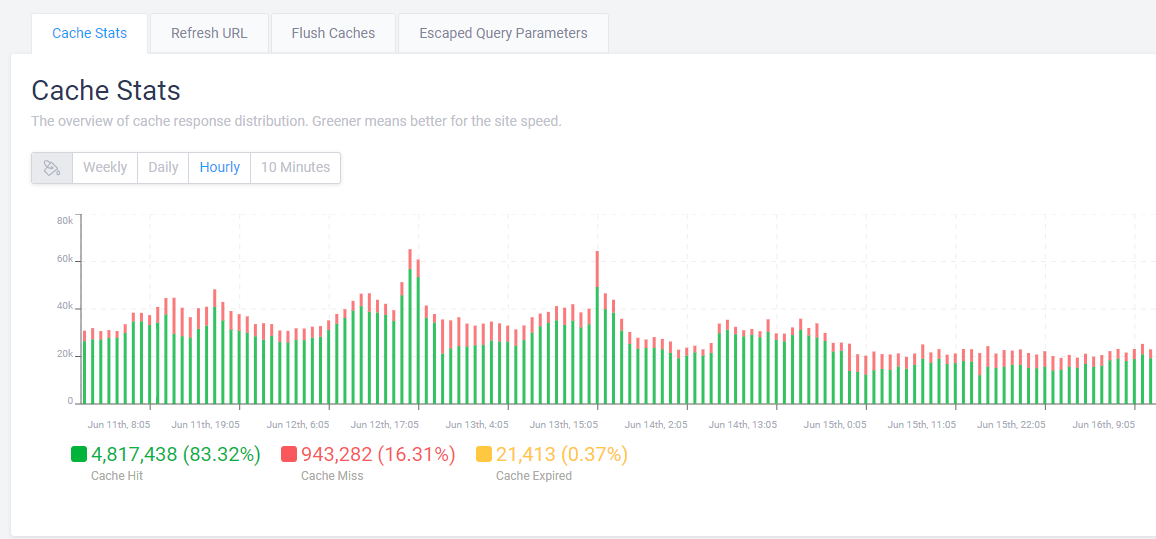
Por lo general, su proveedor de CDN tiene un informe sobre cuántas fallas de caché tiene.
 Ejemplo de informe de caché de CDN
Ejemplo de informe de caché de CDNSi observa un alto porcentaje (>10%) de errores de caché, es posible que deba comunicarse con su proveedor de CDN o con el soporte de hosting en caso de que haya administrado hosting con caché integrado para resolver el problema.
Una razón que puede causar errores de caché es cuando sufre un ataque de spam de búsqueda.
Por ejemplo, una docena de dominios spam enlazan a sus páginas de búsqueda interna con consultas spam aleatorias como [/?q=甘肃代]que no se almacenan en caché porque el término de búsqueda es diferente cada vez. El problema es que el robot de Google los rastrea agresivamente, lo que puede provocar tiempos de respuesta elevados del servidor y errores de caché.
En ese caso, y en general, es una buena práctica bloquear las URL de búsqueda o facetas a través de robots.txt. Pero una vez que las bloquea a través de robots.txt, es posible que esas URL se indexen porque tienen vínculos de retroceso de sitios web de baja calidad.
Sin embargo, no tengas miedo. John Mueller dijo que se aclararía a tiempo.
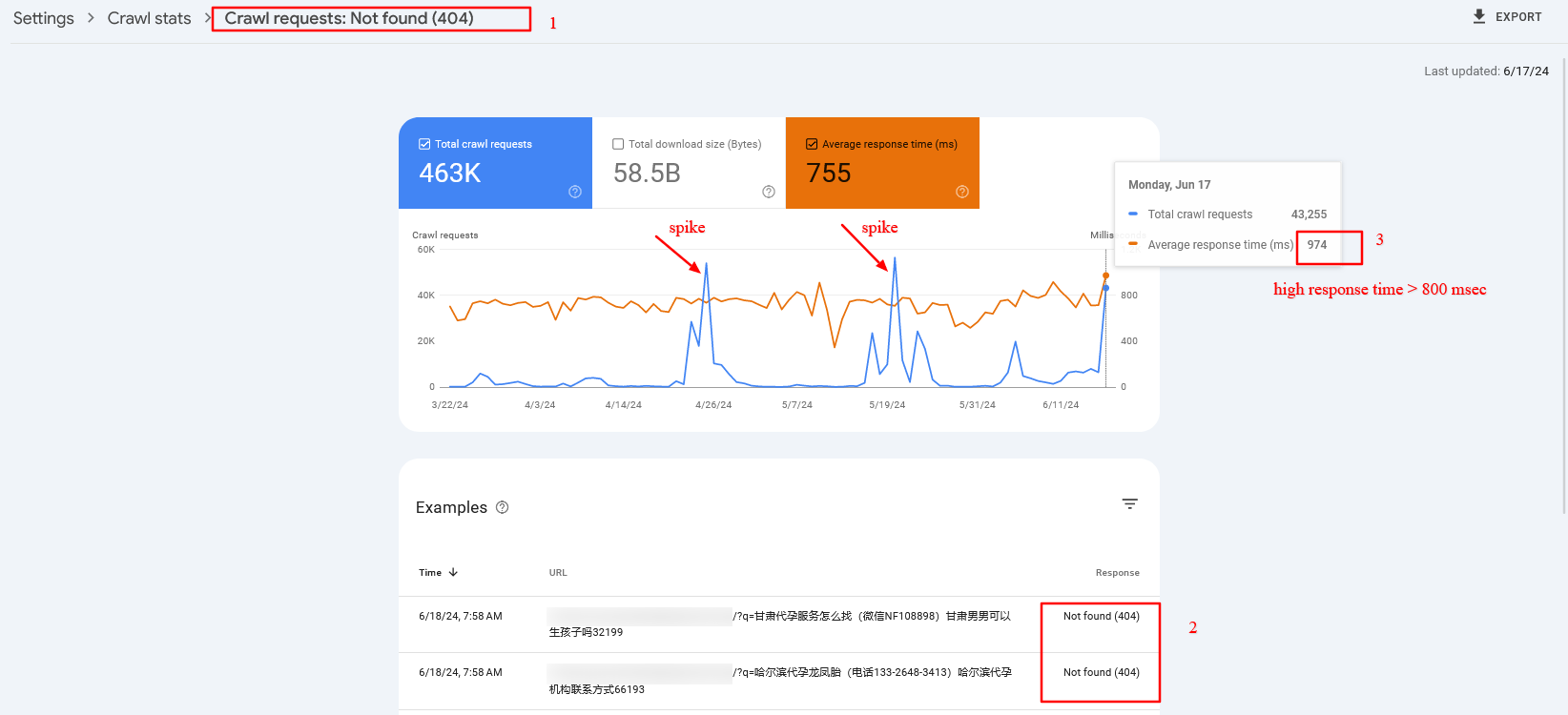
A continuación se muestra un ejemplo de la vida real de la consola de búsqueda de un tiempo de respuesta del servidor (TTFB) elevado causado por errores de caché:
 Pico de rastreo de páginas de búsqueda 404 que tienen un tiempo de respuesta del servidor elevado
Pico de rastreo de páginas de búsqueda 404 que tienen un tiempo de respuesta del servidor elevado3. Representación ineficiente del lado del servidor
Es posible que tenga ciertos componentes en su sitio web que dependan de API de terceros.
Por ejemplo, ha visto números de lecturas y acciones en los artículos de SEJ. Recuperamos esos números de diferentes API, pero en lugar de recuperarlos cuando se realiza una solicitud al servidor, los recuperamos previamente y los almacenamos en nuestra base de datos para una visualización más rápida.
Imagínese si nos conectamos para compartir el recuento y las API GA4 cuando se realiza una solicitud al servidor. Cada solicitud tarda entre 300 y 500 ms en ejecutarse, y agregaríamos aproximadamente ~1000 ms de retraso debido a una representación ineficiente del lado del servidor. Por lo tanto, asegúrese de que su backend esté optimizado.
4. Alojamiento
Tenga en cuenta que el hosting es muy importante para TTFB bajos. Al elegir el alojamiento adecuado, es posible que pueda reducir su TTFB entre dos y tres veces.
Elija alojamiento con CDN y almacenamiento en caché integrado en el sistema. Esto le ayudará a evitar comprar una CDN por separado y ahorrará tiempo en su mantenimiento.
Por lo tanto, invertir en el alojamiento adecuado dará sus frutos.
Lea una guía más detallada:
Ahora, analicemos otras métricas mencionadas anteriormente que contribuyen al LCP.
Retraso en la carga de recursos
El retraso en la carga de recursos es el tiempo que tarda el navegador en localizar y comenzar a descargar el recurso LCP.
Por ejemplo, si tiene una imagen de fondo en su sección principal que requiere que se carguen archivos CSS para ser identificados, habrá un retraso igual al tiempo que el navegador necesita para descargar el archivo CSS para comenzar a descargar la imagen LCP.
En el caso de que el elemento LCP sea un bloque de texto, este tiempo es cero.
Al optimizar la rapidez con la que se identifican y cargan estos recursos, puede mejorar el tiempo necesario para mostrar contenido crítico. Una forma de hacerlo es precargar archivos CSS e imágenes LCP configurando fetchpriority=”high” en la imagen para que comience a descargar el archivo CSS.
<link rel="stylesheet" href="
<link rel="preload" fetchpriority="high" as="image" href=" type="image/webp">
Pero un mejor enfoque, si tiene suficiente control sobre el sitio web, es incorporar el CSS crítico requerido para la mitad superior de la página, de modo que el navegador no pierda tiempo descargando el archivo CSS. Esto ahorra ancho de banda y precargará solo la imagen.
Por supuesto, es incluso mejor si diseñas páginas web para evitar imágenes destacadas o controles deslizantes, ya que normalmente no añaden valor y los usuarios tienden a pasarse por alto porque distraen.
Otro factor importante que contribuye al retraso de la carga son las redirecciones.
Si tiene vínculos de retroceso externos con redireccionamientos, no hay mucho que pueda hacer. Pero usted tiene control sobre sus enlaces internos, así que intente encontrar enlaces internos con redireccionamientos, generalmente debido a que faltan barras al final, versiones que no sean WWW o URL modificadas, y reemplácelos con destinos reales.
Existe una serie de herramientas técnicas de SEO que puede utilizar para rastrear su sitio web y encontrar redireccionamientos para reemplazar.
Duración de la carga de recursos
La duración de la carga del recurso se refiere al tiempo real dedicado a descargar el recurso LCP.
Incluso si el navegador encuentra y comienza a descargar recursos rápidamente, las velocidades de descarga lentas aún pueden afectar negativamente a LCP. Depende del tamaño de los recursos, la velocidad de conexión de la red del servidor y las condiciones de la red del usuario.
Puede reducir la duración de la carga de recursos implementando:
- Formato WebP.
- Imágenes de tamaño adecuado (hacer que el tamaño intrínseco de la imagen coincida con el tamaño visible).
- Priorización de carga.
- CDN.
Retraso de renderizado de elementos
El retraso en la representación del elemento es el tiempo que tarda el navegador en procesar y representar el elemento LCP.
Esta métrica está influenciada por la complejidad de su HTML, CSS y JavaScript.
Minimizar los recursos que bloquean el procesamiento y optimizar su código puede ayudar a reducir este retraso. Sin embargo, puede suceder que tenga muchas secuencias de comandos JavaScript en ejecución, lo que bloquea el hilo principal y la representación del elemento LCP se retrasa hasta que se completen esas tareas.
Aquí es donde los valores bajos de la métrica de Tiempo total de bloqueo (TBT) son importantes, ya que mide el tiempo total durante el cual el hilo principal está bloqueado por tareas largas al cargar la página, lo que indica la presencia de scripts pesados que pueden retrasar la renderización y capacidad de respuesta.
Una forma de mejorar no solo la duración y el retraso de la carga, sino también todas las métricas de CWV cuando los usuarios navegan dentro de su sitio web es implementar API de reglas de especulación para futuras navegaciones. Al renderizar previamente las páginas cuando los usuarios pasan el mouse sobre los enlaces o las páginas por las que probablemente navegarán, puede hacer que sus páginas se carguen instantáneamente.
Tenga cuidado con estos «errores» de puntuación
Todos los elementos de la pantalla del usuario (la ventana gráfica) se utilizan para calcular LCP. Eso significa que las imágenes renderizadas fuera de la pantalla y luego trasladadas al diseño, una vez renderizadas, pueden no contar como parte de la puntuación de pintura con contenido más grande.
En el extremo opuesto, los elementos que comienzan en la ventana gráfica del usuario y luego salen de la pantalla pueden contarse como parte del cálculo del LCP.
Cómo medir la puntuación LCP
Hay dos tipos de herramientas de puntuación. El primero se llama Herramientas de campoy el segundo se llama Herramientas de laboratorio.
Las herramientas de campo son medidas reales de un sitio.
Las herramientas de laboratorio brindan una puntuación virtual basada en un rastreo simulado utilizando algoritmos que se aproximan a las condiciones de Internet que podría encontrar un usuario típico de teléfono móvil.
Esta es una manera de encontrar recursos LCP y medir el tiempo para mostrarlos a través de Herramientas de desarrollo > Actuación informe:
Puede leer más en nuestra guía detallada sobre cómo medir las métricas CWV, donde puede aprender cómo solucionar problemas no solo de LCP sino de otras métricas en conjunto.
La optimización de LCP es un tema mucho más profundo
Mejorar el LCP es un paso crucial para mejorar el CVW, pero puede ser la métrica de CWV más difícil de optimizar.
LCP consta de múltiples capas de submétricas, cada una de las cuales requiere una comprensión profunda para una optimización efectiva.
Esta guía le ha brindado una idea básica para mejorar LCP y los conocimientos que ha adquirido hasta ahora le ayudarán a realizar mejoras significativas.
Pero todavía hay más que aprender. Optimizar cada submétrica es una ciencia matizada. Estén atentos, ya que publicaremos guías detalladas dedicadas a optimizar cada submétrica.
Más recursos:
Crédito de la imagen destacada: BestForBest/Shutterstock




